Shopifyで会員オプションを追加してみよう!
最終更新日: 2025.01.22

こんにちは!
駆け出しコーダーとして日々業務に励んでいるR.Aです!
私自身9回目の投稿になります!!
前回までの記事では
■Shopify、Liquidとは何か??
■Shopifyのアカウント作成の手順
■Liquidのコードを編集するための手順
■ディレクトリ構造の解説
■どの商品からの問い合わせかをわかるようにするための問い合わせページのカスタマイズ方法
■無料アプリ「Product Reviews」でレビュー機能を付けてみよう!前編・後編
■Shopifyでお気に入り機能を実装してみよう![前編][後編]
上記の8項目について投稿いたしました!
もしまだ読んでいないという方がいましたら、ぜひ一読ください!!
今回の記事では、Shopifyの会員オプションのアプリを使用して会員登録のオプションを追加していきたいと思います。
実装で使用するアプリは下記になります!
会員オプション – オンラインストア用のEコマースプラグイン – Shopify アプリストア会員登録画面に自由に入力フィールドを追加することができます!お客様に付加情報を入力頂くことが可能になります。apps.shopify.com
2週間は無料で使用できるのでこの機会にストアに追加して挙動を確認して見ましょう!
こちらのアプリはHTMLなどの知識がない方でも、かなり簡単に設定できるのでオススメです!
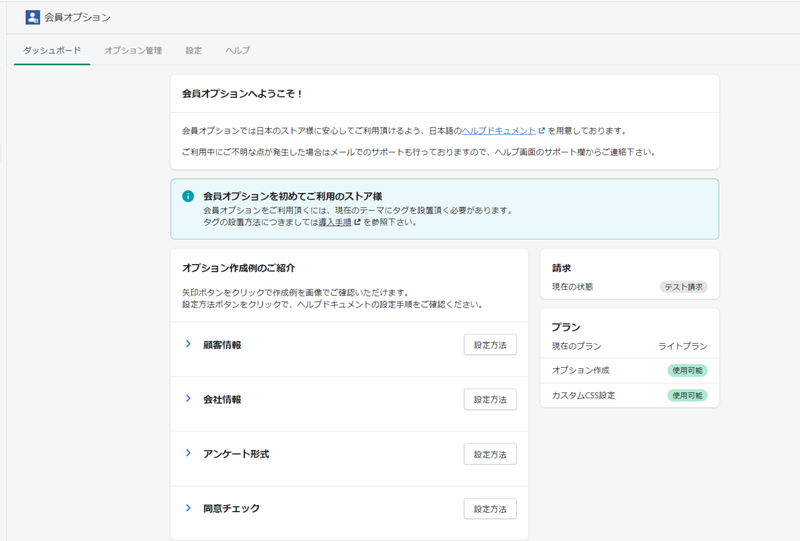
1、アプリの管理画面をみてみよう!

アプリをインストールして管理画面を開くと上記のような画面が表示されます。
上にあるタブ一覧のダッシュボードからオプションの追加方法についてやり方が書かれていますが、今回は性別というオプションを会員登録に追加したい場合のやり方を説明していきます!
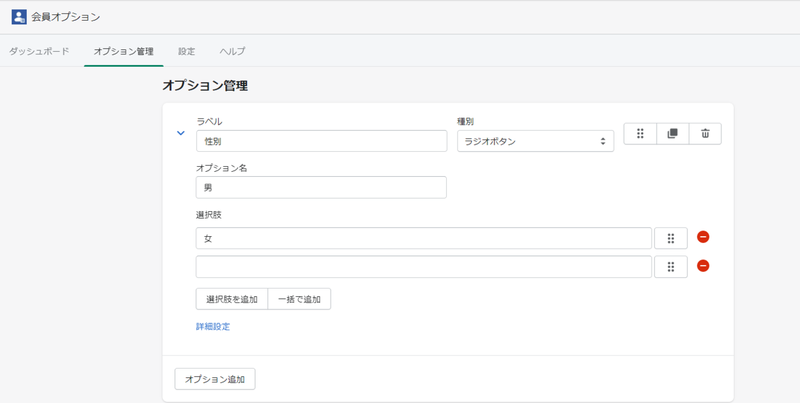
2、アプリでオプションを追加してみよう!

アプリのオプションを追加したい場合は上にあるオプション管理を選択しましょう。
そちらからオプション追加を選択していきます。
ラベルの箇所で追加したいオプションの名称をいれてみましょう!
今回は性別なので性別と入力してます。
次に種別から入力方法(ラジオボタン・テキスト・チェックボックス)を選択します。今回追加するのは性別なのでラジオボタンを選択します。
次に追加するオプションの選択肢を入れます。
男と女と、それぞれ項目を追加します。
選択肢の順番もアプリの管理画面内でできるので、順番を入れ替えたい場合は設定してみましょう!
以上の手順を踏んで右上にある変更を保存するを選択すると項目にオプションが追加されます!
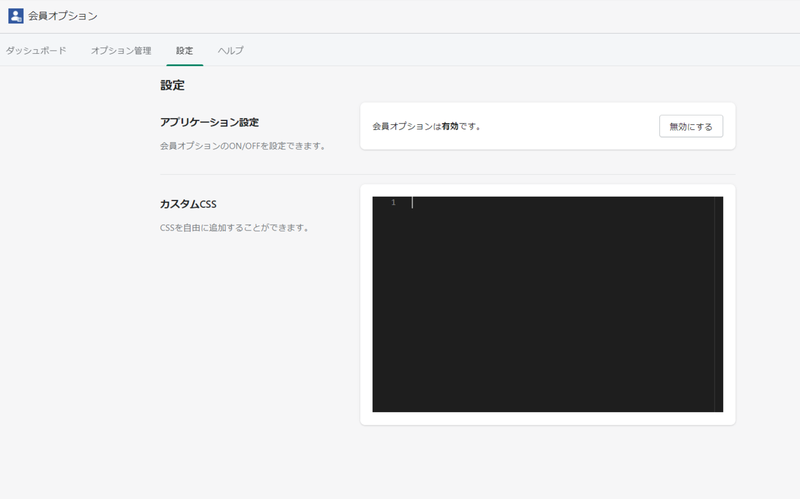
3、管理画面内でCSSを調整してみよう!

最後に設定のタブを選択してみましょう。
こちらで追加したオプションを有効か無効かの選択をすることができます。
もしサイトに反映されていない場合などはこちらを確認してみましょう。
カスタムCSSで、スタイルの調整を行うことができます。
本来はコード編集するからtheme.cssで編集する必要があるのですが、こちらのアプリでは追加したオプションのカスタマイズを管理画面内でできます!
もし調整が必要な場合はこちらから調整してみましょう!
(これは、初心者の方にはちょっと難しいですね)
まとめ
今回は会員オプションのアプリを使用して、会員登録の追加を行って行きました。
HTMLの知識がなくても管理画面内で必要な情報を打ち込むだけでオプションが生成できるので簡単にカスタマイズできます!
この機会にこの会員オプションのアプリを入れて実装確認してみましょう!





