Shopifyでお気に入り機能を実装してみよう![後編]
最終更新日: 2025.01.22
![Shopifyでお気に入り機能を実装してみよう![後編]](https://www.kannart.co.jp/blog/wp-content/uploads/2022/06/rectangle_large_type_2_fa26b6b617a287100a9830007f29ff7c.webp)
こんにちは!
駆け出しコーダーとして日々業務に励んでいるR.Aです!
私自身8回目の投稿になります!!
前回までの記事では
■Shopify、Liquidとは何か??
■Shopifyのアカウント作成の手順
■Liquidのコードを編集するための手順
■ディレクトリ構造の解説
■どの商品からの問い合わせかをわかるようにするための問い合わせページのカスタマイズ方法
■無料アプリ「Product Reviews」でレビュー機能を付けてみよう!前編・後編
■Shopifyでお気に入り機能を実装してみよう![前編]
上記の7項目について投稿いたしました!
もしまだ読んでいないという方がいましたらぜひ一読ください!!
今回は前回に引き続きShopifyのお気に入り実装について進めていきます!
実装で使用するアプリは下記です。
まだインストールしていない場合は、1週間は無料で使用できるので、インストールしてみましょう!
前回の記事では、
・お気に入り一覧を表示するページを作成
・ヘッダーにお気に入りボタンを生成
といった実装を進めました。
今回の記事では、アプリの管理画面でお気に入りボタンのカスタマイズを行っていこうと思います!
お気に入りボタンについて細かいカスタマイズなどはCSSで適宜修正する必要がありますが、アイコンのサイズなどは管理画面からNoCodeで簡単にできるため実際に進めていきましょう!
1、アプリの管理画面を見てみよう!
まずは管理画面の左メニューのアプリ管理を選択して、”お気に入り”のアプリを選択しましょう。
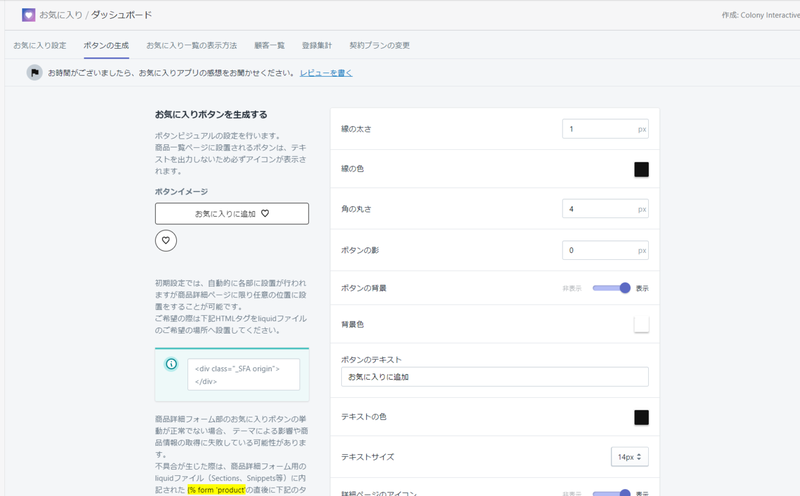
選択すると画像のような管理画面が表示されます。

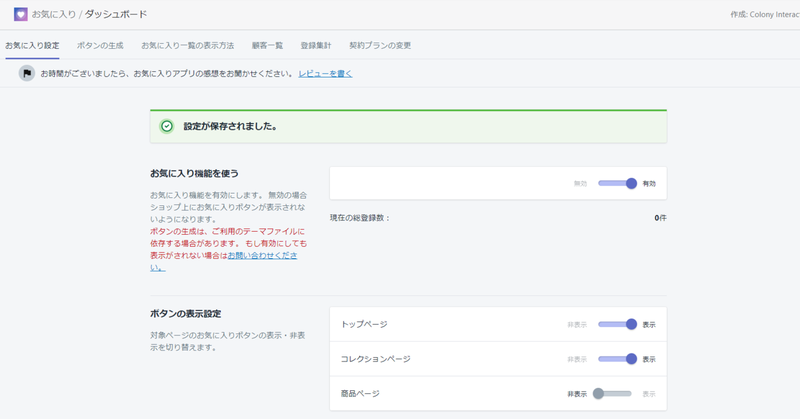
①お気に入り設定で表示/非表示の設定
お気に入り設定からお気に入りの表示/非表示を選択することができます。
トップページ/コレクションページ/商品ページなどで表示/非表示を選択することができるのでご自身のショップに合わせて設定しましょう!

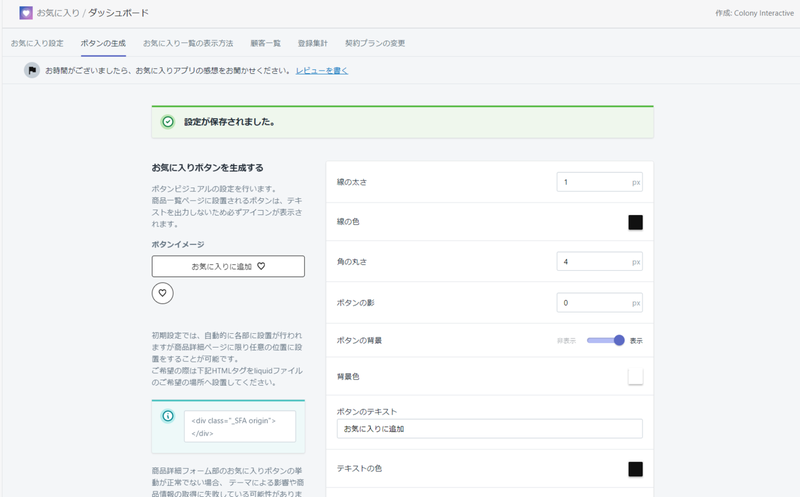
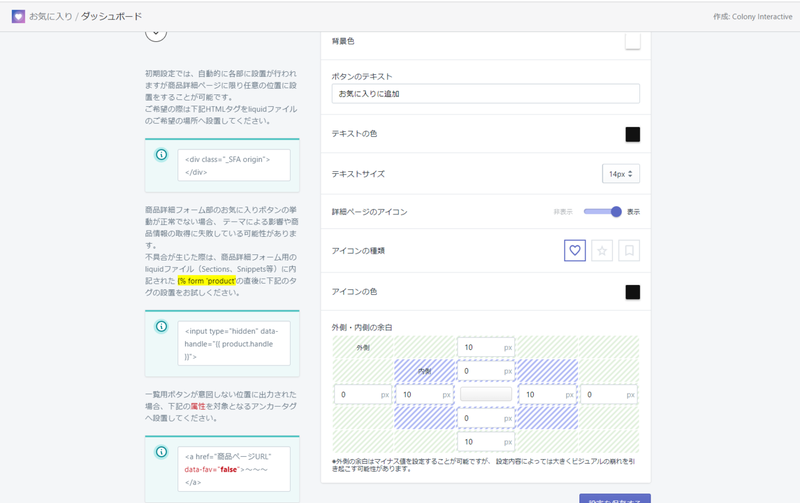
②ボタンの生成でアイコンをカスタマイズしよう!
ボタンの生成からアイコンのカスタマイズをすることができます。
アイコンの種類や色なども自由に変えることができるので、実際に試してみて気に入ったアイコンにカスタマイズしていきましょう!


③顧客一覧で確認しよう!
顧客一覧では、お客様がお気に入り登録した商品が確認できます。
お気に入り登録を使用しているお客様にダイレクトにクーポンコードを発行することで、購入を迷っている顧客に対して購入を促しCVアップが期待できます。
2、細かいカスタマイズはCSSで調整しよう!
ここまでは管理画面からカスタマイズする方法を紹介していきました。
ただ、細かい調整(お気に入りのサイズを小さくするなど)は管理画面から変更が出来ないため、Liquid内のCSSで調整が必要になります。
CSSのファイル箇所は、
オンラインストア→アクション→コードを編集する
を選択します。
そのAssetsのフォルダ内にCSSのファイルがあるため、クラス名を選択し調整を行っていきましょう!
3、まとめ
前編、後編の2つに分けてお気に入りアプリの実装方法について進めてきました。
Shopifyに慣れていない方でも簡単にカスタマイズできることや、ECサイトを構築する上でも必要な機能になるので、ぜひこちらの記事を参考に進めていただきたいと思います!





