【Shopify】ストア移行の時はひょっとすると新規で作るよりも時間かかるかも・完結編【移行作業】
最終更新日: 2025.01.22

カンナートnoteにご来訪ありがとうございます。
マルボロの記事の回がやってまいりました!
マルボロからのお知らせってわけでもないですが、弊社もShopifyエキスパート認定企業となりました。
(つか今まで違ったのかよ!)
うちのエース営業小川がその辺記事にしてますので、併せて読んでみてください。
ちなみに「Shopifyエキスパート」認定基準についての明確な指標をマルボロはよく理解してなくて。(そもそもあるのかね?)
だからなんでウチが認定されたのか細かいことは知らない!分からない!
どうやったら認定されるのかは自分で調べてね♪
さて今回は、『ストア移行の時はひょっとすると新規で作るよりも時間かかるかも』の完結編となります。
前編・中編・今回とブックマークしておいて、必要な時に読み返してくださいね!
【Shopify】ストア移行の時はひょっとすると新規で作るよりも時間かかるかも・前編【移行作業】
【Shopify】ストア移行の時はひょっとすると新規で作るよりも時間かかるかも・中編【移行作業】
一般的なストア移行時に確認しておくべき点をおさらいしておきます。
今回は完結編で9~12まで。
1-ドメイン/メールアドレス(必要なら)移行
2-メルマガ配信について
3-各種静的ページの移行
4-カテゴリ情報移行
5-商品情報移行
6-顧客情報移行
7-決済方法の移行
8-配送情報移行
9-注文履歴情報移行
10-各種自動送信メール設定
11-ブログの移行
12-リダイレクト設定
では早速。
9-注文履歴情報移行
Shopifyデフォルトだと、残念ながら一括で移行する手段はありません。
管理画面の「注文管理」を見てもらえば分かると思いますが、「エクスポートする」と「注文を作成する」しかボタンがありません。
という事は、そういう事で一個一個登録していくしかないのです。
もちろん、マルボロは一個一個登録なんてしたことがありません。
普通の人はやらない!
ここはひとつ、アプリ使って一括でインポートしたいところです。
移行元ショップがBASEの場合、その他情報も一気に移行してくれるアプリがあります。
しかし、移行元がBASE以外のショップの場合はそこまで便利なアプリはありませんので、ディレクターのMも紹介している「Matrixify (Excelify)※」を使いましょう。
逆にこのアプリ使う以外の方法はマルボロが知る限り無いです。
Shopifyのデータをインポート/エクスポートできるおすすめアプリ「Excelify」①
Shopifyのデータをインポート/エクスポートできるおすすめアプリ「Excelify」②
このアプリ、ストア運用する時チョー役に立つアプリなので、特に何もなくても入れておいても良いかもしれない。
※アプリの名称変わってます。
10-各種自動送信メール設定
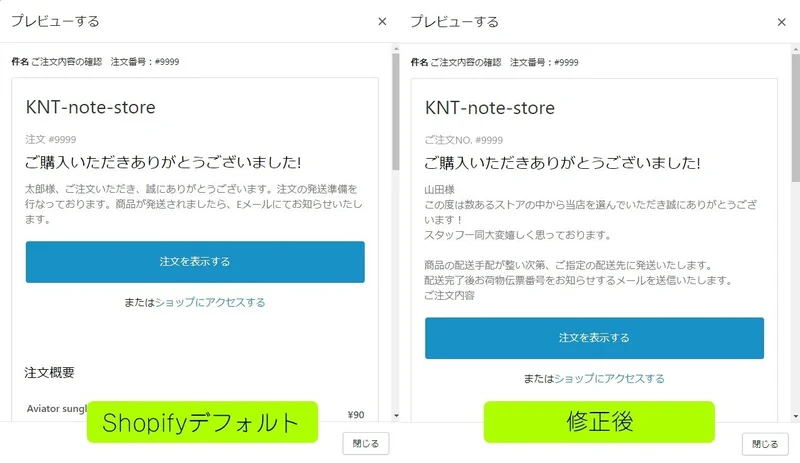
各種自動送信メールとは、注文が入った時に送信されるサンクスメールや、出荷したことをお知らせする出荷通知メールを指します。各メールを設定を行いたい場合は、管理画面の「設定」→「通知」で設定することができます。
各メールには、あらかじめテンプレートがセットされています。
が、
デフォルトテンプレだと、メール冒頭でいきなりお客様の事をファーストネームで呼びかけるストロングスタイル。
このファーストネームで呼び合うスタイルは我がアジアの民にはなじまないよね。あと靴のまま家上がったりさあ。
ですので、せめてファーストネームでお客様の事呼ぶ部分は直して使いましょう。

ウチではアジアの民が違和感を感じない程度の文面に修正したメールテンプレを用意しておき、マーチャントのニーズに応じて文言変えて対応しています。
どのストアでも送信するであろうメールは下記かと思います。
これらは最低限用意しておいた方が良いかもしれないです。
・注文の確認(購入いただいた時に送信)
・注文のキャンセル(キャンセルの確認メール)
・支払いエラー(クレジットカードのオーソリエラーなど)
・配送情報通知(送り状NO.の記載)
・お客様アカウントの招待(会員情報登録してくれたお客様向け)
そのほか、マーチャントの運用に応じて送信するメールが異なると思いますので、必要に応じて改変しましょう。
特に「注文の確認メール」は銀行振り込みや代引き決済受け付けているマーチャントさんだと改変度合い大きいです。
振込先の口座表示を出し分けたりしないとならない。
このやり方Liquidの改変しないと出来ないので、後日改めて記事にします。
11-ブログの移行
マルボロのストア移行経験から行くと、これがまぁ一番やっかいだった。
移行前のブログをどこまで再現するかにもよりますが、Shopifyのブログは最低限のシンプルな機能しかありません。
つまりデザイン的に再現出来ない場合が出てきます。
できるだけ再現するならデータをインポートして調整する方向ではなく、むしろ吐き出されたHTMLのソースをコピペしてcssを作ってしまった方がいい場合があります。
デザイン的にはアプリ入れて拡張する方法もありますので、この辺マーチャントとしっかりすり合わせて進める必要があります。
体裁にこだわるマーチャントさんだと、ブログ部分だけWordPressとかで切り離して構築する提案が必要なことも。
前述した『Matrixify (Excelify)』を使ってインポートもできますが、どっちにしてもデータの整形や文章内のURLの置換は行わないとならない。
工数と納期と予算の兼ね合いで移行方針決めましょう。
今までの経験から言うとHTMLをコピペしてcssを作ってしまうのが、力技ですがなんだかんだ一番早かったです。
12-リダイレクト設定
ストア移行最終仕上げになりますが、各ページのリダイレクト設定忘れないようにしましょう。
リダイレクトについては、Googleインデックスの文脈で以前記事化してるので、詳細は下記読んでください。
【Shopify】Googleにインデックスさせる際の注意点・その2【リダイレクト】
Googleのインデックス評価もそのストアの資産なのです。
新規構築より移行の方が作業量多いので、ついつい作業の多さに目が行きがちですが、リダイレクトもしっかり作業工程リストに組み込んでおく必要があります。
各ページを対にして設定する必要があるので、すべての作業終了後にエクスポートしてURLを揃えましょう。
マルボロはエクセルのvlookupで辻褄合うようにしてから、リダイレクトファイル作ってます。
構築してる最中に事情があってページ名変えたりなど、最終URLが構築前の想定URLから変更される場合があります。
なので、マルボロは公開寸前の最終URLで各ファイルエクスポートしてリダイレクトファイル作るようにしてます。
まとめ
移行についてマルボロの経験を記事化してみました。
マーチャントと仕様詰めていく際、備忘録的にこの記事思い出して読み返してくれるとうれしいです。
個別作業の手順なんかは他のスタッフが記事化してくれたりするので、できたらカンナートnoteをフォローしてチェックしてみてください。
カンナート|KannartカンナートはWEB制作、事業開発、ECサイト運営を主にWEBに関わる要望にワンストップで対応している会社です。ネットショッnote.kannart.co.jp
前編・中編・完結編と長々最後まで読んでくださいまして感謝いたします。あとこの記事読んで役に立ったと思ったら「スキ」してくださいね!
マルボロでしたー





