【2025年最新】Illustrator(イラストレーター)で文字や数字にドロップシャドウをつける方法 できない場合の原因も
最終更新日: 2025.05.08

WEBサイト上のボタンに使われている、あのうっすらとした影にはドロップシャドウという名前がついています。
ボタンだけでなく、普段何気なく使っているアプリやブラウザなど、日常触れているインターフェイスのいたるところにドロップシャドウは用いられており、UIデザインにおいては絶対に無視できない、なくてはならないものです。
そこで今回は、Illustrator(イラストレーター)におけるドロップシャドウのつけ方を解説。
ちょっとした文字や図形に適用することで印象が大きく変わることもあるので、ぜひ取り入れてみましょう。
この記事を書いた人:カンナートブログ編集部

株式会社カンナートは「WEB制作」「システム開発」「事業化支援」を行う企業です。WEBに関わる様々なご要望にワンストップでお応えしてきたノウハウを生かし、お客様の課題を解決いたします。
ブログでは、カンナートの社員がWEB制作の過程で 「発見したこと」「便利だと思ったこと」を不定期にお届けします。
目次
1. Illustrator(イラストレーター)のドロップシャドウとは
2. Illustrator(イラストレーター)のドロップシャドウの付け方
4. Illustrator(イラストレーター)のドロップシャドウの編集方法
5. Illustrator(イラストレーター)のドロップシャドウに関するQ&A
6. まとめ
Illustrator(イラストレーター)のドロップシャドウとは
「デザインに奥行きを出したいのに、なかなかうまくできない…」そんなときに効果的なのがドロップシャドウです。
オブジェクトに影をつけることで、まるで浮き上がっているような印象を与え、視覚的な階層を生みます。
また、コンテンツを分類する方法は様々ですが、線で区切る、枠で囲むといった方法に加え、背景に「地」を引き、そこにドロップシャドウをつけるという方法もあります。
Illustrator(イラストレーター)なら、ドロップシャドウを付けるのも消すのも非常に簡単です。
Illustrator(イラストレーター)のドロップシャドウの付け方
ここでは、最もシンプルにIllustrator(イラストレーター)で影をつける方法を紹介します。
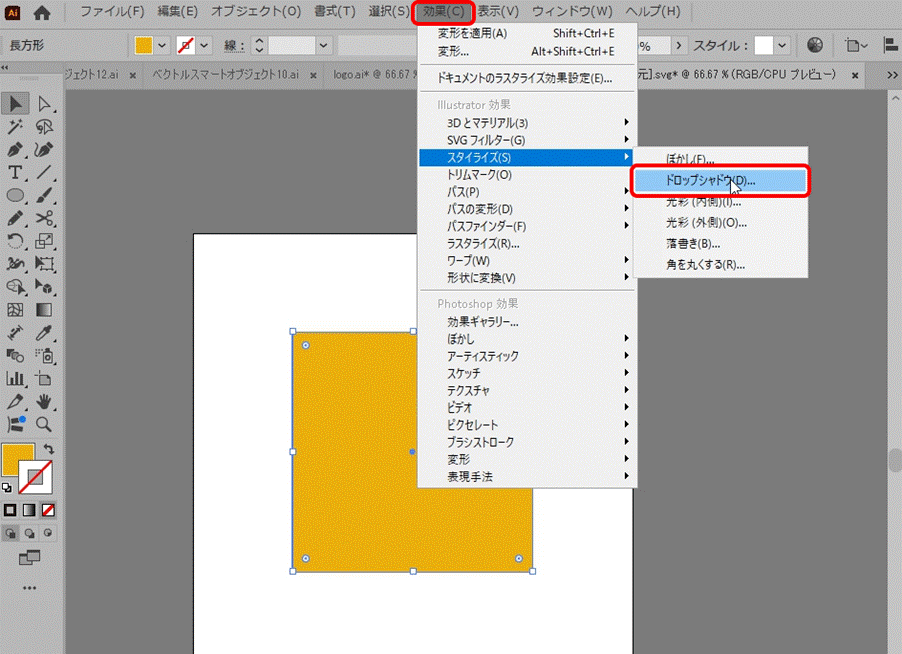
文字や数字などのオブジェクトを選択した状態で、メニューバーの「効果」→「スタイライズ」→「ドロップシャドウ」を選びましょう。

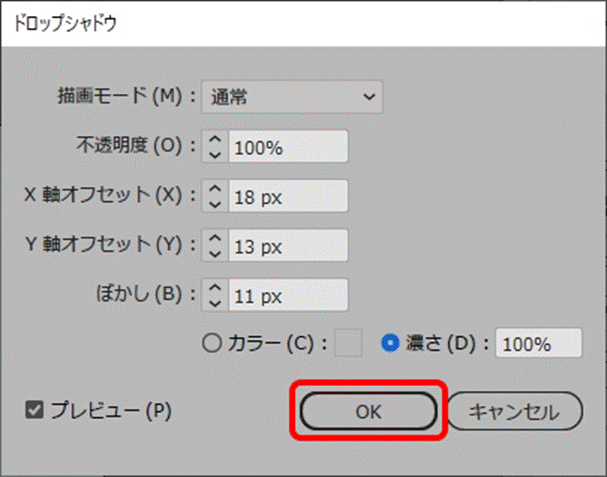
その後、設定画面で各数字を設定し、OKボタンを押すとオブジェクトに影をつけることができます。

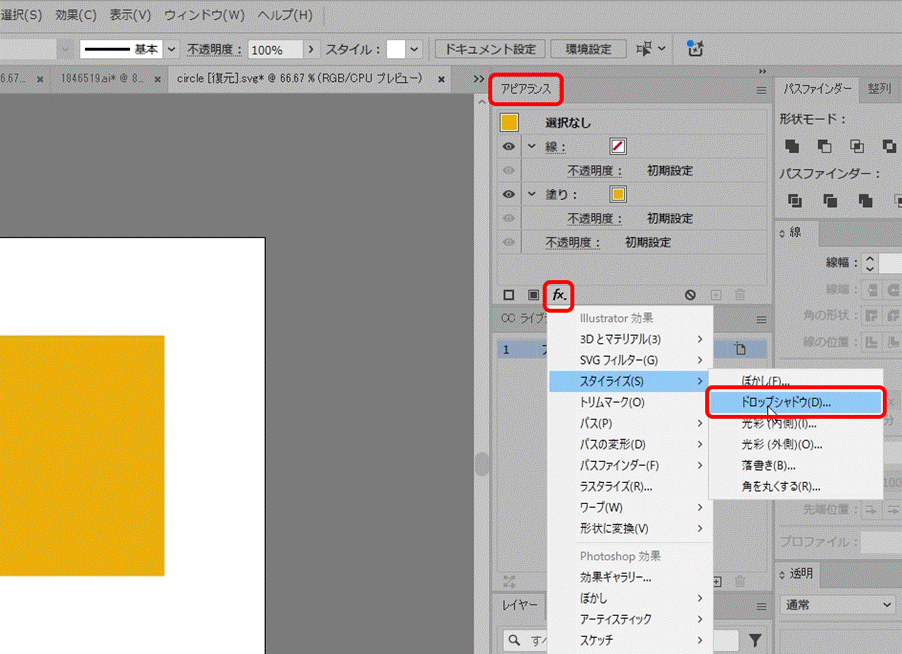
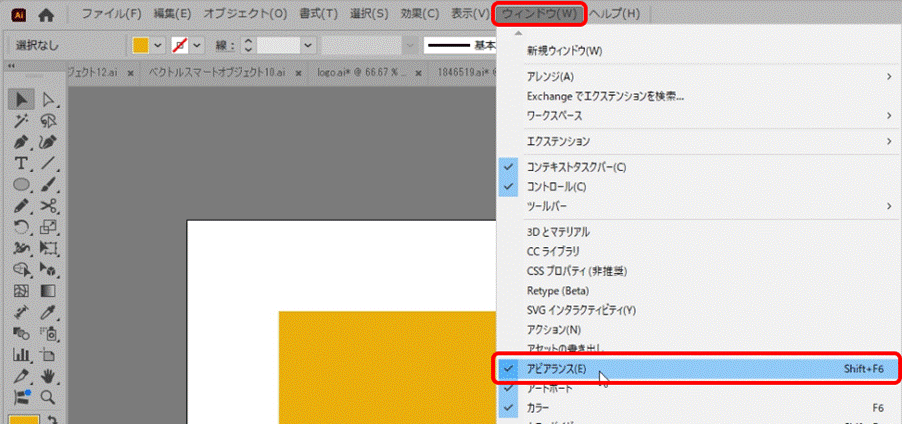
アピアランスタブの「fx」→「スタイライズ」→「ドロップシャドウ」でも同様の効果が得られます。

表示されていない場合は、ウィンドウメニューからチェックを入れましょう。

ドロップシャドウの各項目・数値について
設定画面に表示されている各数字を変えることで、影の加減や濃さ、大きさ、位置などを調整することができます。
それぞれの項目について、以下で詳しく説明しているので、数値や設定の変化を確かめてみましょう。
描画モード
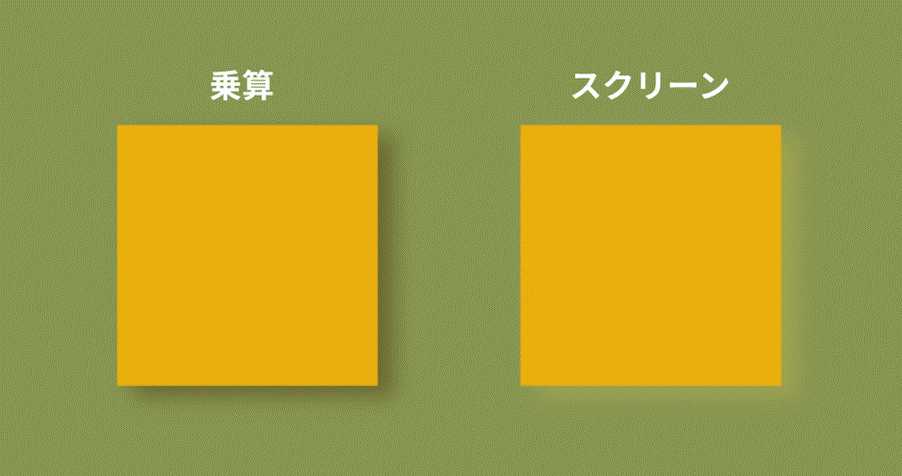
「描画モード」は影の合成方法を指します。
例えば、「乗算」は下の色と重なって濃くなり、自然な影を演出。
一方で、「スクリーン」は逆に明るくなり、光のような効果を出せます。
デザインの雰囲気に合わせて描画モードを選ぶことで、より魅力的な仕上がりになります。

不透明度
「不透明度」は、影の透明度を調整するパラメータです。
これは文字や数字などのオブジェクト本体ではなく、影だけに適用される設定なので、影だけを控えめにすることも、目立たせることも自由にできます。
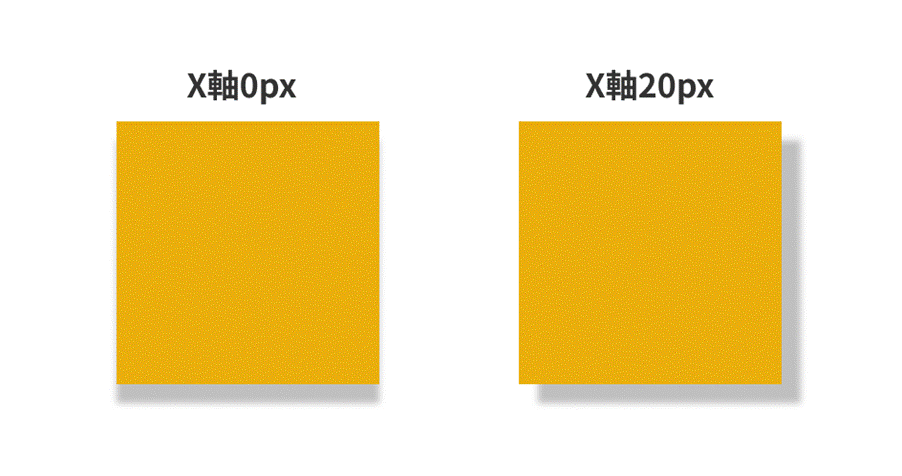
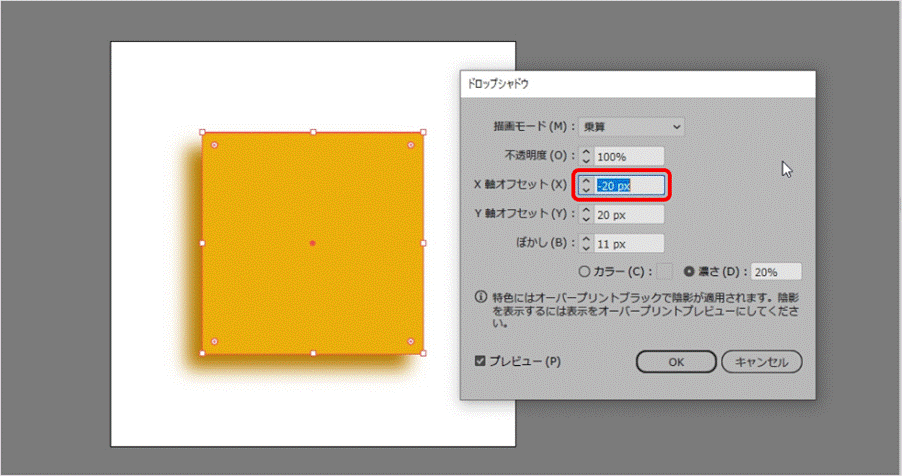
X軸オフセット
X軸オフセットは、ドロップシャドウを水平方向にどれだけずらすかを決める設定です。
正の数で右へ、負の数で左へ影が移動します。
Y軸オフセットと組み合わせることで、光源の位置を斜めからに設定することができ、より自然で立体感のある影をつけることができます。

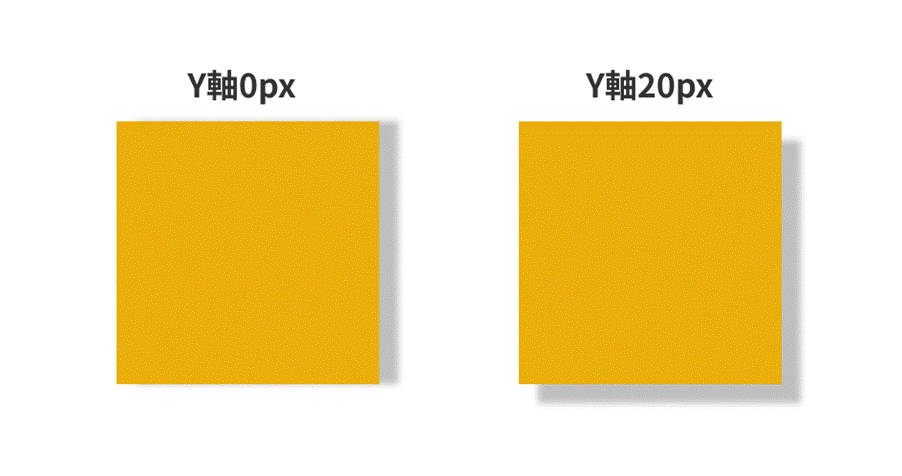
Y軸オフセット
Y軸オフセットは、ドロップシャドウを垂直方向にずらす設定です。
正の数で下へ、負の数で上へ影が移動します。
これは視覚的な“浮き上がり”を演出する重要な要素で、Googleが提唱するガイドライン「マテリアルデザイン3」でも影の位置や柔らかさで標高の違いを表現できるとされています。

ぼかし
「ぼかし」とは、ドロップシャドウのふちのぼけ具合を調整する設定です。
値を大きくすると柔らかな影を、逆に0に近づけるとシャープな影をつけることができます。
しかし、値を大きくするほど薄くなっていくため、画像書き出し時など、予想以上に影が広がっていたということもあるので、注意しましょう。
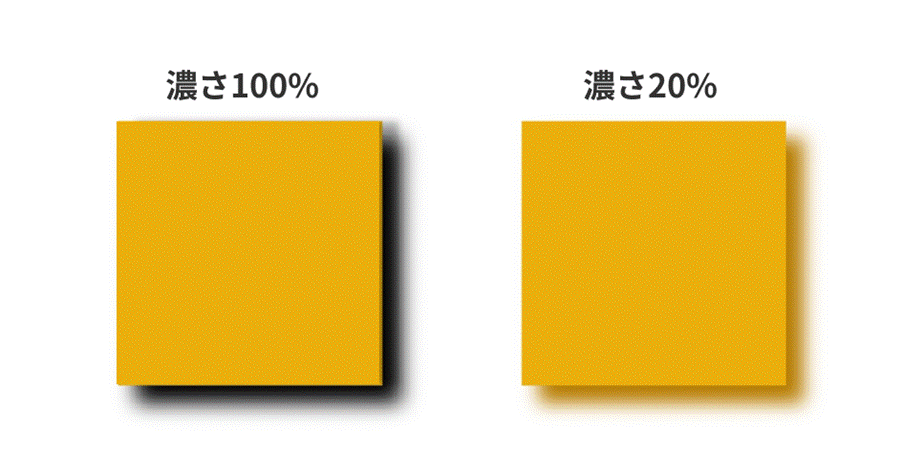
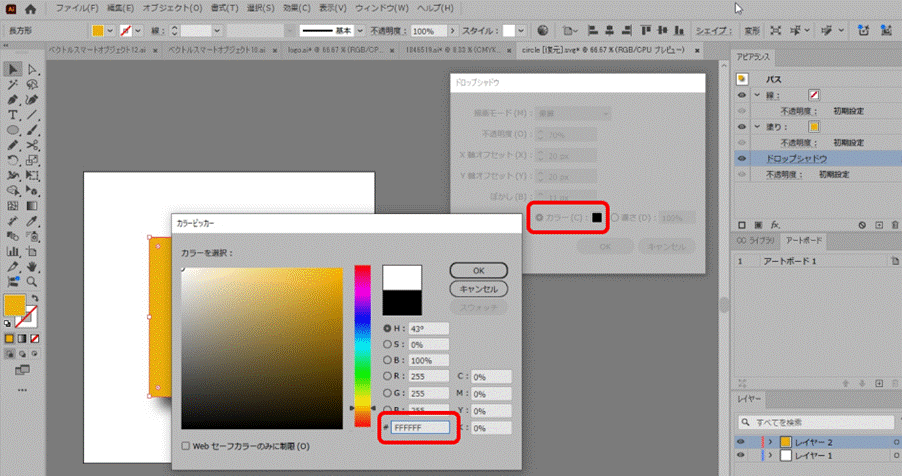
カラー・濃さ
「カラー・濃さ」とは、ドロップシャドウの色に関する2つの重要な設定です。
カラーは影の色を自分で数値指定でき、好みに応じた色味の調整が可能です。
一方、濃さは文字や数字などのオブジェクトの色をもとに自動で影の色を調整してくれる機能で、自然な見た目に仕上がります。
ただし、濃さを100%にすると真っ黒になってしまうため、デザインに応じて程よく下げるのがポイントです。

Illustrator(イラストレーター)のドロップシャドウの編集方法
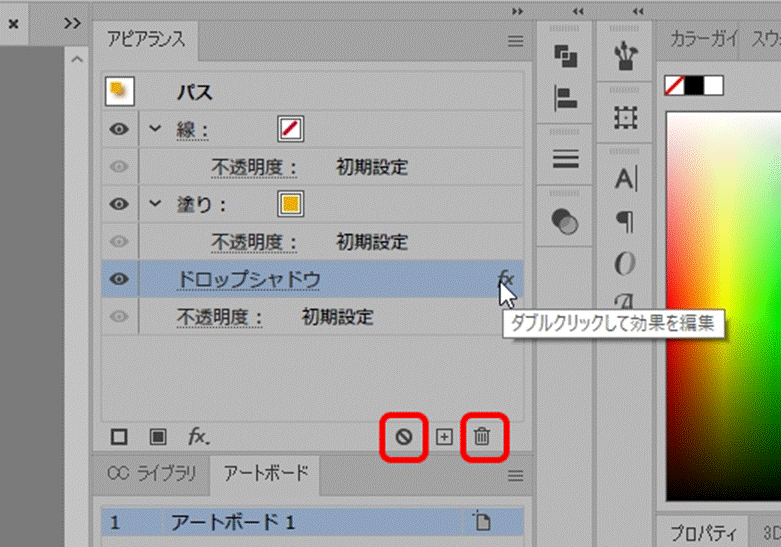
ドロップシャドウが適用されると、アピアランスパネル内の「塗り」の項目に「ドロップシャドウ」が追加されます。
影の数値を変えたい時は、この項目をダブルクリックします。
影を消すには、その「ドロップシャドウ」を選んでゴミ箱アイコン、もしくは斜め線のアイコンをクリックしましょう。
不要な影を素早く消すことができるため、編集効率も上がります。

また、間にある+をクリックするとドロップシャドウを複製することもできます。
設定等は引き継がれないため、新たに濃さなどが調整できます。
例えば、小さく鋭い影と大きく柔らかな影を重ねて、よりリアルな立体感を演出させたい時におすすめです。
Illustrator(イラストレーター)のドロップシャドウに関するQ&A
Illustrator(イラストレーター)でドロップシャドウを使うと「ギザギザして見える」「内側に影をつけたい」など悩むことも。
ここでは、ドロップシャドウに関するよくあるつまずきポイントを解説します。
影の粗さを直したい
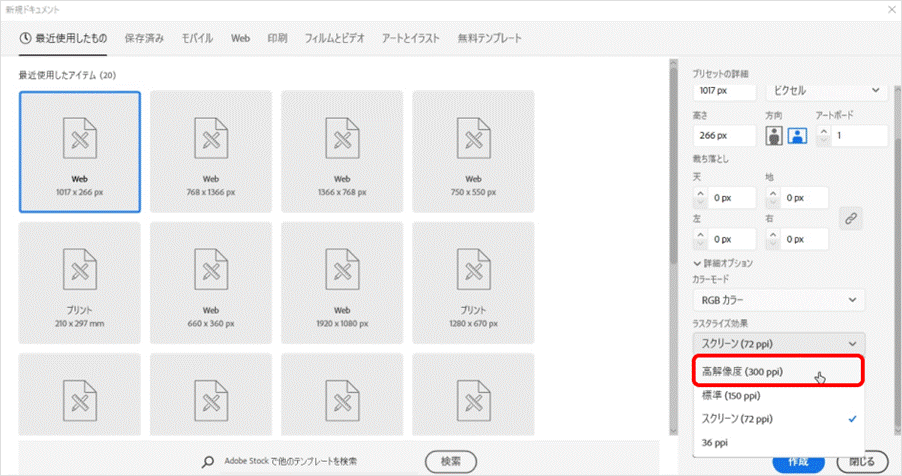
ドロップシャドウがギザギザに見えることがありますが、これはシャドウの解像度が低いためです。
特に、ドキュメントのラスタライズ効果設定が72ppiになっている場合に発生します。
例えば、最初にWEB用の設定で作成したドキュメントを、後から印刷用の高解像度に変更すると、シャドウが粗くなることがあります。
この問題は、ラスタライズ効果の設定を高解像度(300ppiなど)に変更すると解決する場合が多いです。

白い影を表示させたい
白い影を表示させたい場合、一番シンプルな解決方法は、カラー設定で影の色を白に変更することです。
ただし、白背景に白い影だと目立たず、何もできないように感じられることもあるため、下地の色には気をつけましょう。
また、さらに効果を加えたい場合は、描画モードを「スクリーン」や「ソフトライト」に変更することで、ある程度周囲の色に沿った色になり、光っているような柔らかな印象を演出できます。

ドロップシャドウを使いまわしたい
設定を使いまわしたい場合、同じシェイプ内であれば、アピアランスタブで影を選択し、斜め線とゴミ箱ボタンの間にある「+」ボタンをクリックすると複製できます。
(ただし、あくまで「ドロップシャドウ」を複製する機能なので数字や色はリセットされます。)
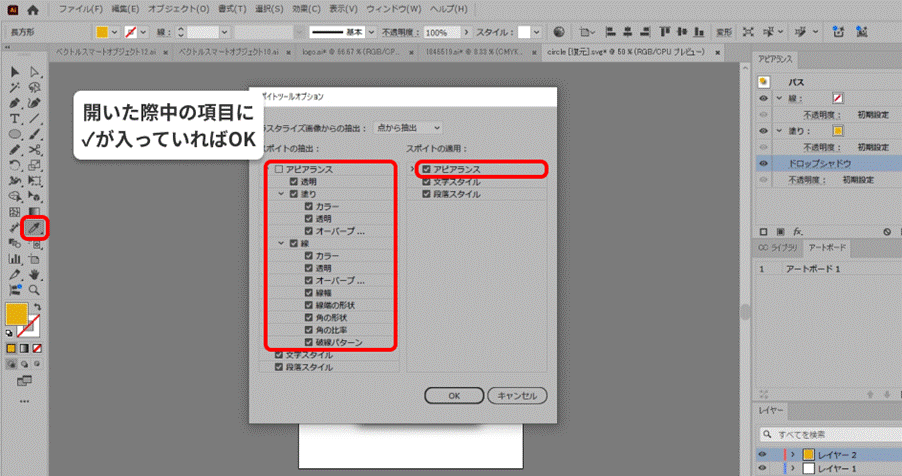
他のシェイプにも同じ影を適用したい場合は、スポイトツールを使いましょう。
別のオブジェクトを選択した状態でスポイトツールを起動し、文字をクリックすると文字のアピアランスがオブジェクトに適用されます。
ただし、アピアランスにチェックが入っていないとコピーできないため注意が必要です。
こうした点を見落とすと、思ったように影が適用できないことがあります。

ドロップシャドウを内側につけたい
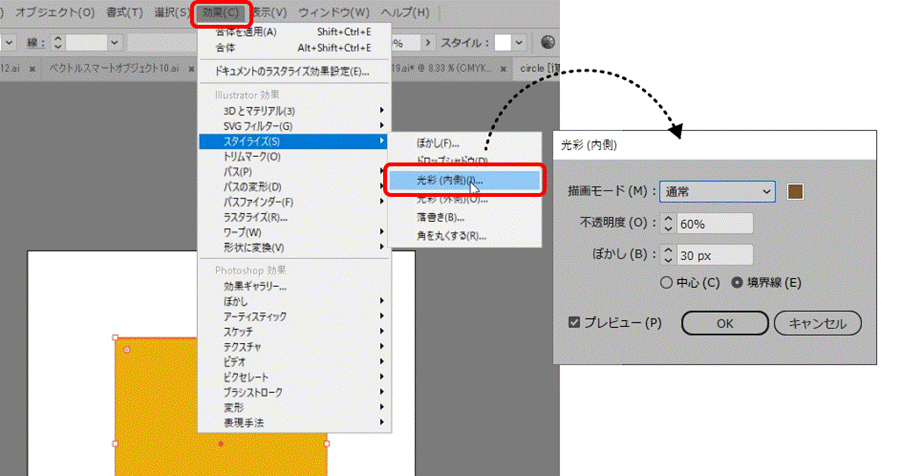
オブジェクトの内側に影をつける場合、もっともシンプルな方法は「効果」メニューから「スタイライズ」→「光彩(内側)」を選ぶことです。
(アピアランスから選ぶ場合は「fx」→「スタイライズ」→「光彩(内側)」)

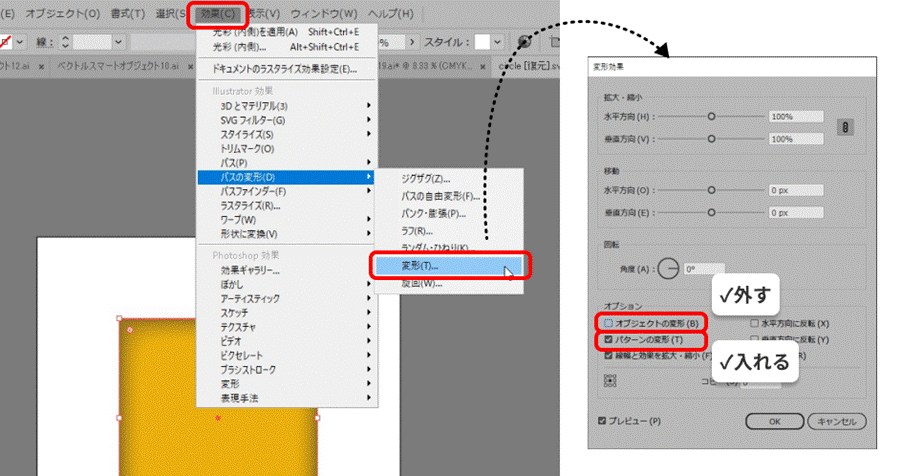
これだけでも十分ですが、斜め方向から光が差し込んだような表現をしたい場合は、さきほど設定した「光彩(内側)」はそのままで、さらに「パスの変形」→「変形」を適用します。
この時「オブジェクトの変形」のチェックを外し、「パターンの変形」にはチェックを入れておきましょう。

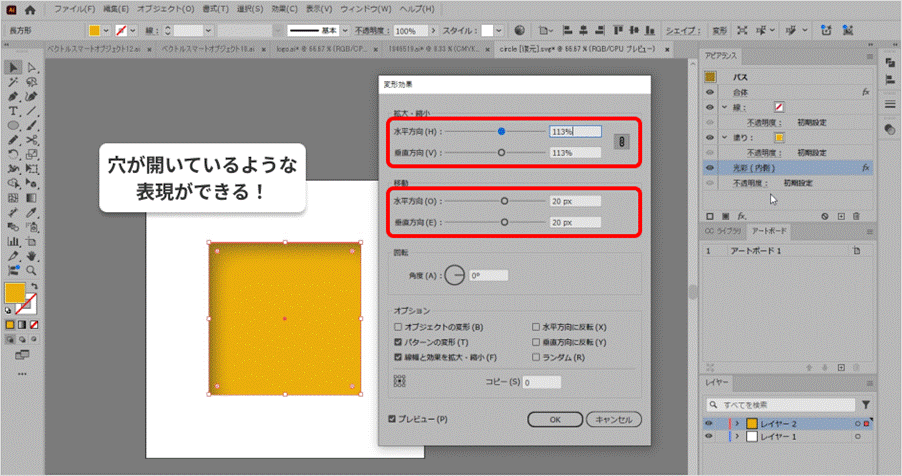
「拡大・縮小」と「移動」の数値を調整することで、内側に自然なシャドウが再現できます。
しかし、設定を間違えると意図した影ができないので、調整は慎重に行いましょう。

ドロップシャドウを反転させたい
このページで紹介した方法でドロップシャドウを適用すれば、オブジェクトを左右や上下に反転した際、影もそれにあわせて自然に反転されます。
特別な設定を加えなくても、アピアランス効果としてつけていれば自動的に対応してくれるのが便利なポイントです。
影の方向だけを変えたい場合は、X軸オフセットの数値をマイナスにすることで、光源の左右を自由に調整できますよ。

まとめ
Illustrator(イラストレーター)の魅力は、アピアランス機能による非破壊的な編集にあります。
複数重ねたり、部分的に消すなどの操作も簡単に行えるため、作業後に「やり直しができない…!」ということはなく、柔軟な修正が可能です。
もし効果が不要になれば、すぐに消すこともできるので、デザインに影を足したりとったりしてみるのもおすすめですよ。
これからはドロップシャドウを活かして、奥行きのあるデザインを実現していきましょう!