初心者に向けたLiquidについて③
最終更新日: 2025.01.22

こんにちは!
駆け出しコーダーとして日々業務に励んでいるR.Aです!
私自身3回目の投稿になります!!
前回までの記事では
■Shopify、Liquidとは何か??
■Shopifyのアカウント作成の手順
■Liquidのコードを編集するための手順
■ディレクトリ構造の解説(Sections)まで
上記の4項目について投稿いたしました!もしまだ読んでいないという方がいましたらぜひ一読ください!!
今回は前回に引き続きShopifyを構成するテーマファイルのディレクトリ構造の続きについて進めていきます。
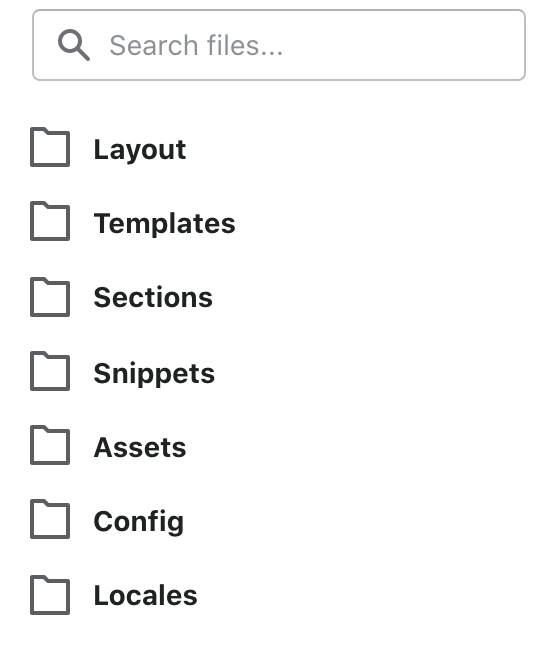
ディレクトリ構造をみてみよう!

Shopifyのコード編集画面を見ると上記のような左側にあるディレクトリ構造で構成されていることがわかります。
今回はSnippetsから解説していきます!
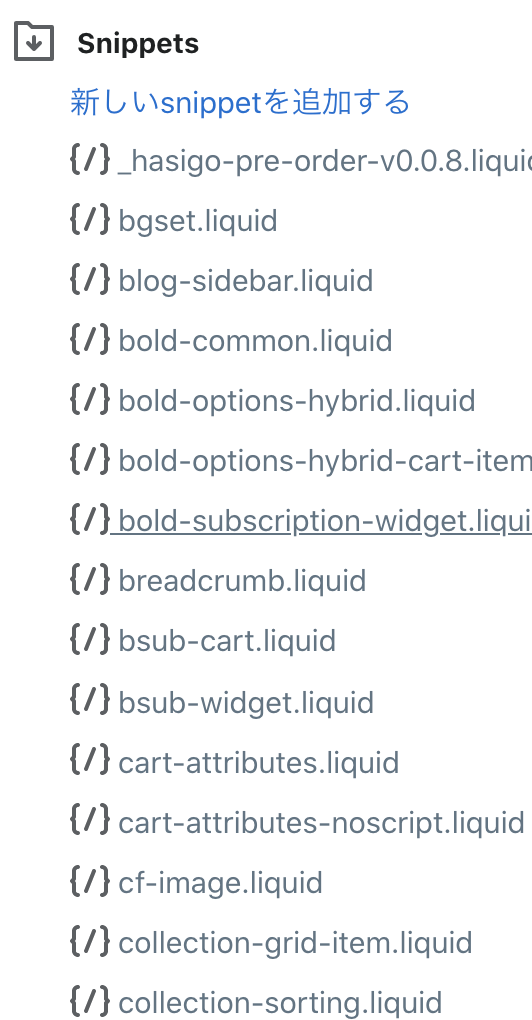
■Snippets

Snippetsを構成するファイルは上記のものです。前回解説したSectionsはヘッダーやフッターなど大きなディレクトリを構成するファイルの集合体であるのに対して、SnippetsはSectionよりも細かい構造(ボタン、アイコン)などの小さいパーツが作られています。
Sectionsは管理画面からカスタマイズできるのですが、Snippetsは管理画面からカスタマイズできないためこちらも注意しておきましょう!
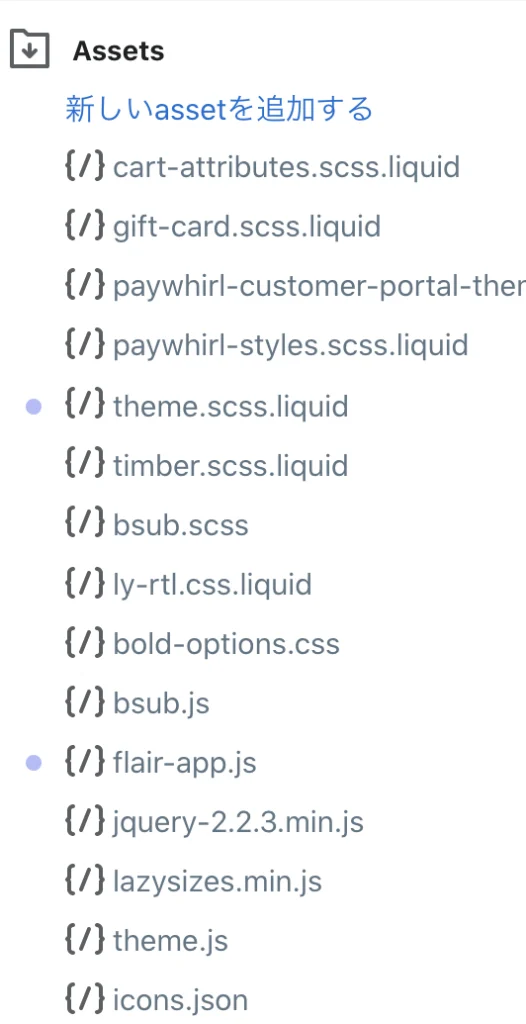
■Assets

AssetsにはScssやCSS、JSなどのサイト上で使用されるファイルが格納されています。
ページごとに見た目を変えたいや動的なサイトに変更したいときはこちらのディレクトリを編集していきましょう!
■Config

Configにはsettings_data.json、settings_schema.jsonの2種類のファイルで構成されています。開発者は簡単にテーマオプション(テーマの背景や文字色など)を作成することができます。
■Locales

Localesはサイトで表示される言語を設定するファイルです。
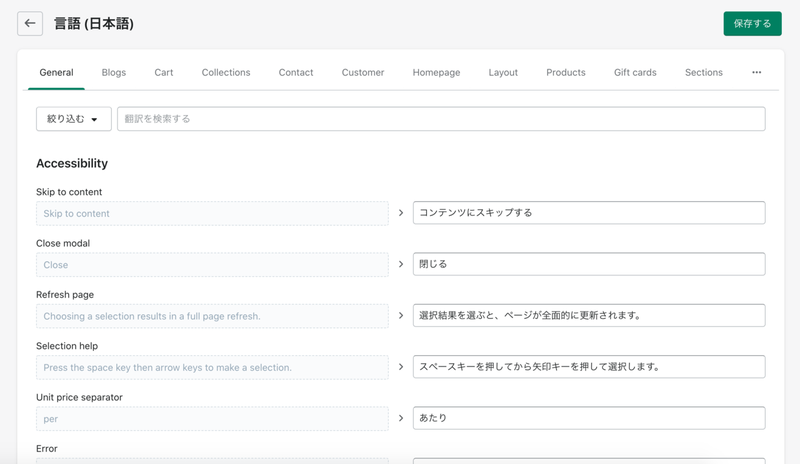
サイトで表示される文言などを編集できます。こちらは管理画面からも設定ができ、下記のアクション>”言語を編集する”を選択して、サイトで表示される文言について編集を進めることができます!


まとめ
今回の記事では
■ディレクトリ構造(Snipetts・Assets・Config・Locales)の解説
上記を解説いたしました!テーマをカスタマイズする際は管理画面内で設定はできますが、管理画面内で設定できないデザインは今までで紹介したLiquidで編集を進めていくことになります。
それぞれのディレクトリ構造の意味を把握してカスタマイズを進めていきましょう!
それではまた次回の投稿をお楽しみに!





