Shopifyで特定のタグのときの処理をしてみよう!
最終更新日: 2025.01.21

こんにちは!
駆け出しコーダーとして日々業務に励んでいるR.Aです!
前回までの記事では
■Shopify、Liquidとは何か??
■Shopifyのアカウント作成の手順
■Liquidのコードを編集するための手順
■ディレクトリ構造の解説
■どの商品からの問い合わせかをわかるようにするための問い合わせページのカスタマイズ方法
■無料アプリ「Product Reviews」でレビュー機能を付けてみよう!前編・後編
■Shopifyでお気に入り機能を実装してみよう![前編][後編]
■Shopifyで会員オプションを追加してみよう!
■Shopifyでセール機能を実装しよう!
■Shopifyで配送日時を指定できるようにしよう!~前編~~後編~
上記の10項目について投稿いたしました!
もしまだ読んでいないという方がいましたら、ぜひ一読ください!!
今回の記事ではShopifyで商品詳細からタグ追加のときの条件分岐について進めていきます。
処理方法として、”新商品”というタグが付与されている場合は”NEW”のラベルのアイコンを付与できたり、”売り切れ”というタグがある場合はsold outのラベルを表示させるということが可能になります。
Liquidのソースコードを編集する必要があり、少しコーディングの知識が必要になりますが今回紹介する記事を参考に進めてみてください。
以下の記事も参考にしてみてください。
1、商品詳細ページにタグを追加してみよう!
商品詳細ページでタグ追加する方法について進めていきます。
方法は簡単で、管理画面内の
商品管理→すべての商品を開きます。
もし商品作成していない場合は新規追加から商品追加してみましょう!
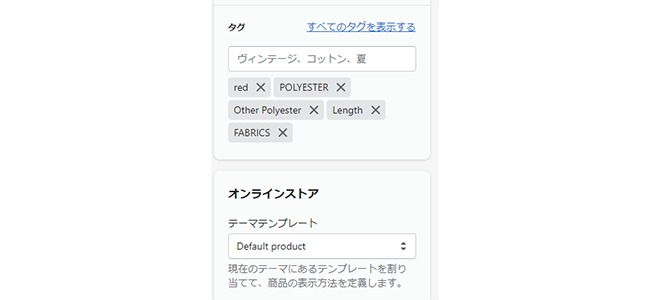
商品詳細ページ編集の右下あたりにあるタグからタグ追加することが可能です!
今回の条件分岐の処理として、”新商品”というタグがある場合にNEWを表示させるといった実装を進めていくため、新商品というタグを追加してみましょう!

2、Liquidのソースコードで編集してみよう!
次に新商品というタグを入れた商品について、商品詳細ページでNEWというアイコンを表示させてみましょう!
Liquidのソースコードを編集する必要がありますが、Liquidファイルは
オンラインストア→アクション→コード編集でLiquidファイルを開くことができます。
Layoutなどのフォルダが6つほどありますが、Snippets内にあるproduct-form.liquidを開きます。
(商品詳細ページのテンプレートはテーマによって異なるためお使いのテーマに合わせて編集をお願い致します。)
product-form.liquidを開いて、NEWを表示させたい箇所に下記のコードを入れます。
{% for tag in product.tags %}
{%- if tag contains '新商品' -%}
<p>NEW</p>
{%- endif -%}
{% endfor %}コード解説をしていくと、forのみの場合は全てのタグが表示される処理になってしまいます。
そこでifを挟むことによって、新商品というタグが付与されている場合にNEWを表示する処理ができます。
3、まとめ
今回は特定タグが付与された場合の処理について進めていきました。
Liquidを編集する箇所はある程度のコーディング知識は必要ですが、
今回の記事で紹介したソースコードを使って表示させることができるので
一度ご自身のShopifyアカウントで試してみましょう!





