Shopifyでのメインビジュアルの表示
最終更新日: 2025.01.20

はじめまして。カンナートの麦子です。
今回は私が得意な分野、デザインについてお話ししますね。
サイトに訪問した際、最初に目に入るものといえばメインビジュアルですね。ShopifyのテーマのほとんどがPC(パソコン)・ SP(スマートフォン)で同じファイルを使用する設定になっています。
SP(スマートフォン)の表示に合わせると、PC(パソコン)では左右がガラ空きに…
逆にPC(パソコン)に合わせると見せたい商品が大きすぎる…
なんてことはよくある話ですね。
そこで今回は、テーマ「Atlantic」を例にメインビジュアルの表示領域を考えてみたいと思います。
メインビジュアルの表示イメージ
まずは、メインビジュアルとして使用する画像を準備します。
今回は、以下の画像を例として使用したいと思います。

各デバイスの表示イメージ
どのように表示されるかと言うと…
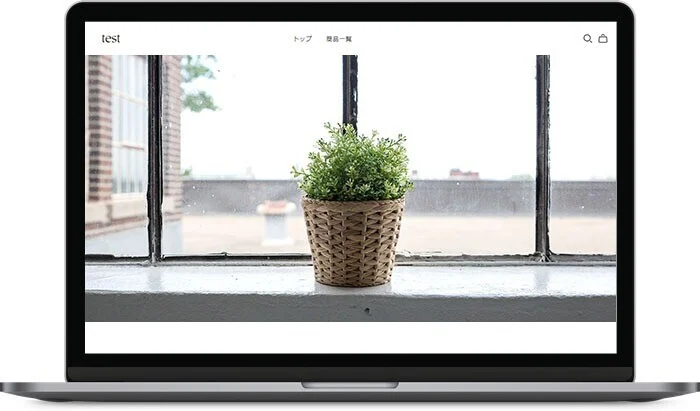
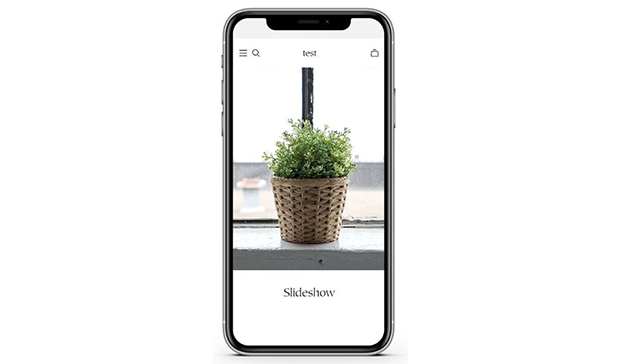
以下、PC(パソコン)での表示イメージとSP(スマートフォン)での表示イメージになります。
PCでの表示イメージ

SPでの表示イメージ

PC(パソコン)とSP(スマートフォン)では、表示される領域が違ってくることが分かります。
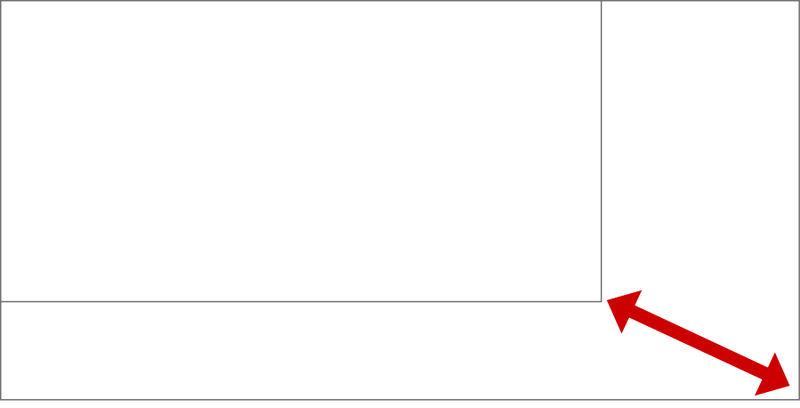
PC(パソコン)での可変イメージ
PC(パソコン)では画角2:1を保ちながら可変します。幅が縮まれば、同じ縮尺で高さも縮まります。

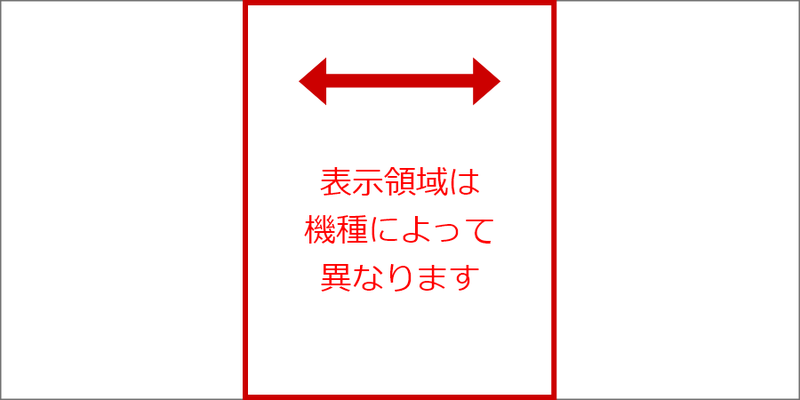
SP(スマートフォン)での可変イメージ
設定した高さ(500pix)に合わせて図版が縮小され、解像度によって左右がトリミングされます。

まとめ
PC(パソコン)で表示されていても、SP(スマートフォン)では表示されず切り取られてしまいました。
と言うことは、、、
真ん中に
メイン商材が入っていることが重要!!
PC(パソコン)の幅のことを考慮し、真ん中にはメインの商材。左右の空きが気にならないように背景を入れた写真をセレクトすれば、どちらの表示でも完璧という訳です。
ショップの顔ともいえるメインビジュアル選びはとても重要です。
こちらを参考にしていただき、素敵な写真を設定しましょう!





