ShopifyにSNSログイン機能を追加しよう! 後編
最終更新日: 2025.01.21

こんにちは!日々子育てに奮闘中、ディレクターのMです。
前回はSNSログイン機能についての概要やメリット、実装する場合のShopifyのアプリ等に関する記事を書かせていただきました。
今回はアプリの設定方法についてご紹介したいと思います。
前回の記事はこちらになりますので、読んでいない方は是非読んでみてください!
今回設定方法をご紹介するアプリは、「One Click Social Login」というアプリになります。前回の記事でも触れましたが、こちらのアプリはLineとの連携が可能なので、日本のお店さんにはとてもありがたいアプリなのです。
今回は一番安いプラン「BASIC PLAN」で設定可能な項目について説明します。
では早速インストールをしてみましょう。
One Click Social Loginのインストール方法
ストアにログインした状態で、下記のアプリページの「アプリを追加する」をクリックし、インストールを行ってください。
One Click Social Login| Shopify アプリストアAutomatic login and signup integration with social networksapps.shopify.com
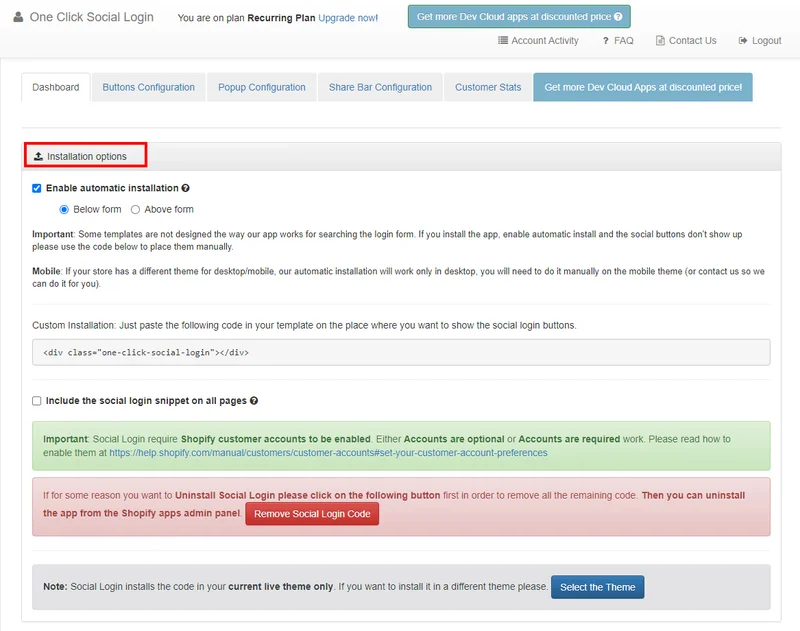
インストールが完了すると、アプリのダッシュボードの画面が表示されます。最初に「Installation options」の項目で、SNSログインボタンをどこに表示するかの設定を行います。

Enable automatic installation
チェックを入れることでログインや新規会員登録画面にSNSのログインボタンが表示されます。「Below form」を選択するとフォームの下、「Above form」を選択するとフォームの上にボタンが表示されます。
Include the social login snippet on all pages
チェックを入れることで全てのページにSNSのログインボタンが表示されます。※任意のページにSNSログインボタンを表示したい場合は、<div class=”one-click-social-login”></div>を表示したい箇所に記載してください。
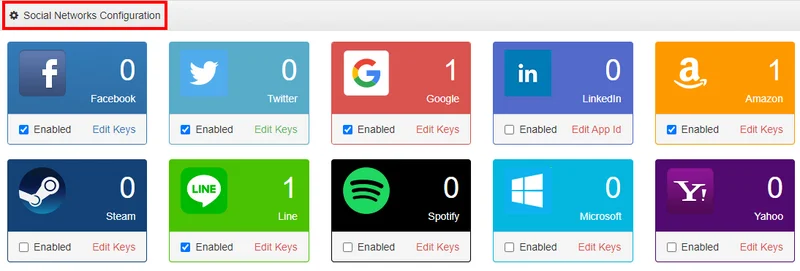
次に、「Social Networks Configuration」の項目で、連携させるSNSを選択します。

One Click Social Login で連携できるサービスは上記画像の10種類になりますので、任意サービスにチェックをいれてください。
これで表示設定は完了です。
表示ボタンのカスタマイズ方法
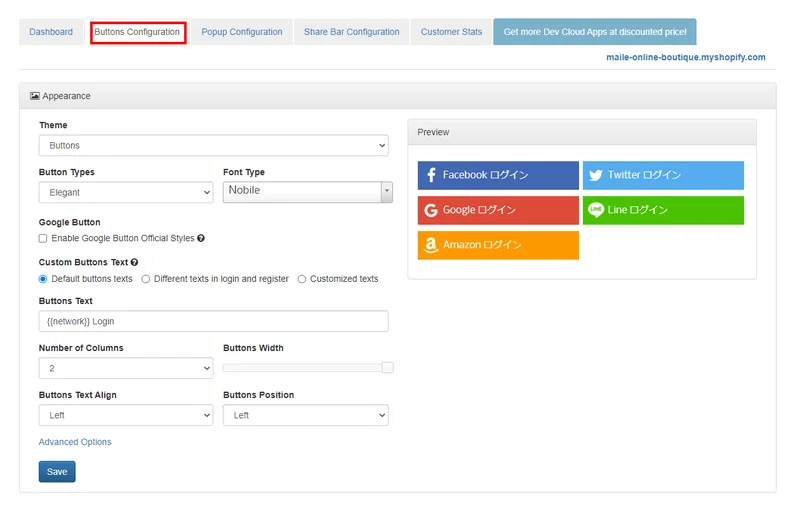
次に「Buttons Configuration」タブで、表示するSNSボタンのカスタマイズを行います。

画面左側で設定を変えると、右側のPreviewに反映されますので、お好みの表示にカスタマイズしてください。
カスタマイズできるのはボタンの形やフォント、何列ずつの表示にするのかなど、比較的細かく設定できますので、お好みの見せ方がみつかると思います。
設定が完了しましたら、「Save」で保存し、ボタンの表示設定をした画面で確認してください。
設定もとても簡単ですし、15日間の無料体験もありますので、SNSログインの導入を検討されている方は、是非試してみてください。
最後まで読んでいただきありがとうございました!





