Shopifyアプリ【Infinite Options】で制限なく商品オプションを増やす方法
最終更新日: 2025.01.21

こんにちは。カンナートディレクター3年目のYAMATOです。
普段は中央線沿線のコスパのよい飲み屋をはしごする、がぶ飲みシスターをやらせていただいております。お酒の種類は問いません。
パーッと飲みに行けないご時世、しょぼくれてしまいますね。。
ビールがおいしい夏がもう終わってしまいますよ。。
まあ気を取り直して、今回は「中野~西荻窪周辺のコスパ抜群ワインバー3選」をご紹介します!といきたいところですが、今回はWEBディレクターの職務をまっとうし、最近Shopifyのストア構築で利用しましたアプリ「Infinite Options」についてご紹介します。
1 Infinite Optionsってどんなアプリ?
Infinite Optionsってどんなアプリ?をお話する前に、そもそもECストアにおける商品オプションとは何かの前提をお話します。
・そもそもECストアのオプションって何のこと?
ECストアで商品をカートに入れる際、商品ページでアイテムの色やサイズなど選択することがありますよね。この色やサイズが「オプション」に当たります。
また例えば、オプションの「色」を選択すると、RED、BLUE、WHITE、GREENなど種類がまとめて表示される機能については「バリエーション」と呼ばれています。shopifyのデフォルト機能でもオプション設定は可能です。ただ、
・ひとつの商品に設定できるオプションは3つまで
・ひとつの商品に設定できるバリエーションは100まで
という制限があるんですよね。とはいえ、商品のなかには3つ以上オプション選択したい場合や、オプションごとにもっと複雑な設定をしたい場合もあるでしょう。
「Infinite Options」は、端的にいえばそのオプション設定を無限に増やすことができる有能アプリなのです。
・Infinite Optionsでできること
Infinite Optionsの現在のスペックは以下となります。(2021年9月24日現在)。
Infinite Options
トライアル期間:14日間
月額費用:$8.99〜(2021年9月24日現在)
Infinite Options | Shopify App StoreProduct options, swatches, input fields, bundling + more!apps.shopify.com
レビューの評価が5段階中4.9なので、この機能が必要なストアにはまず使い勝手のよいアプリと判断してよいでしょう。前述のとおり、Infinite Optionsを導入すればオプション設定を制限なく増やすことができます。
しかもバリエーションの見せ方の種類も豊富。現在設定可能なオプションの種類がこちら。
Text(テキスト入力)
Large Text(テキスト入力(大))
Number(数値入力)
Radio buttons(ラジオボタン)
Check Boxes(チェックボックス)
Drop Down Menu(ドロップダウンメニュー)
Swatch(スウォッチ)
Shopifyデフォルト機能同様のドロップダウン型式のほか、ラジオボタンやチェックボックスで単一or複数選択の設定も可能。スウォッチ設定をすればカラーチップでカラーバリエーションを作成するのも簡単です。
次に、「Infinite Options」の設定方法について詳しくご紹介します。
2 詳しい!Infinite Optionsの設定の流れ
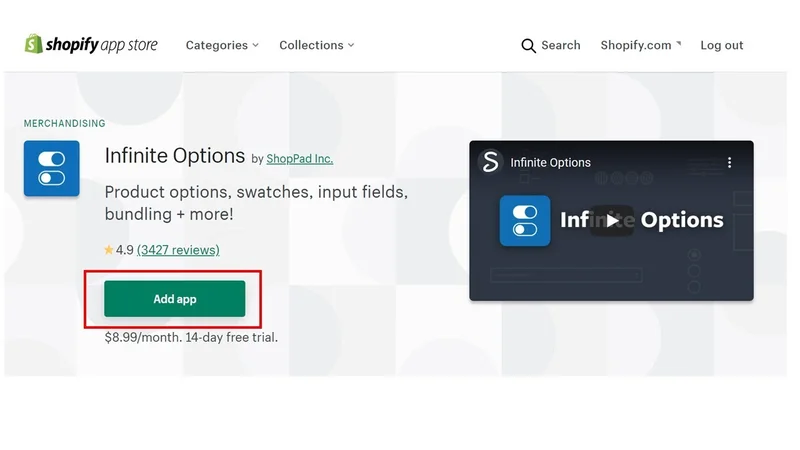
まずは、Shopifyアプリストア(https://apps.shopify.com/)で、「Infinite Options」を検索してみましょう。

発見!これです。

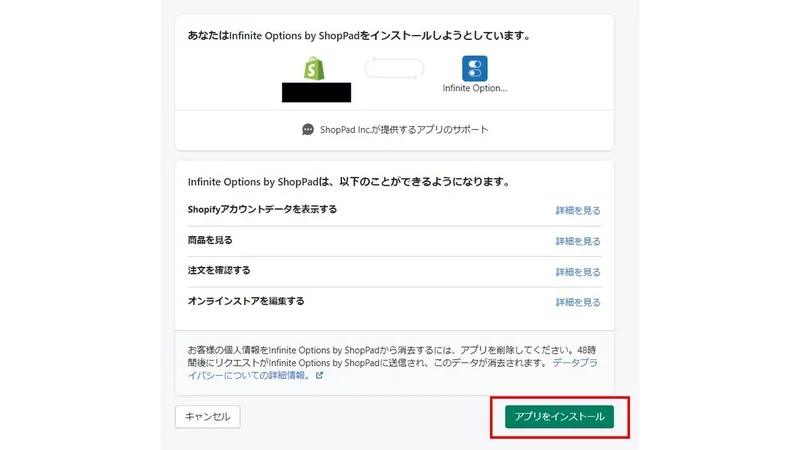
「Add app」を押下したら次画面にて「アプリをインストール」を押下。これで14日間無料トライアルができるようになります。

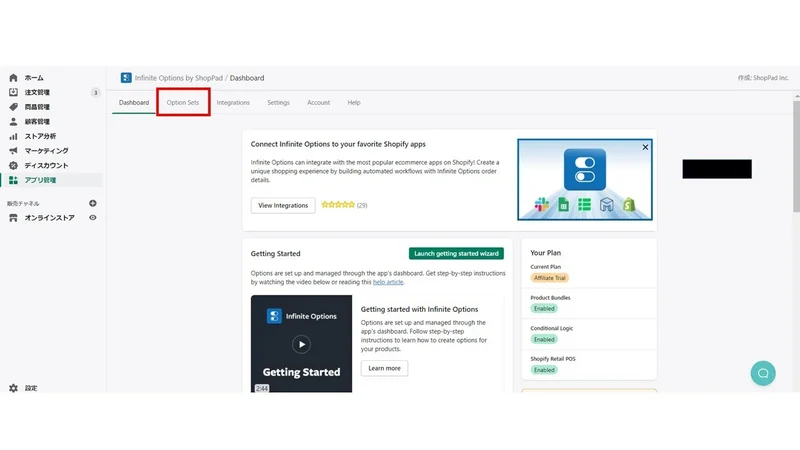
次画面がこのような形です。特に前段階の設定などはなく、いきなりオプション設定を進めることができます。「Option Sets」を押下してさっそく設定開始です!

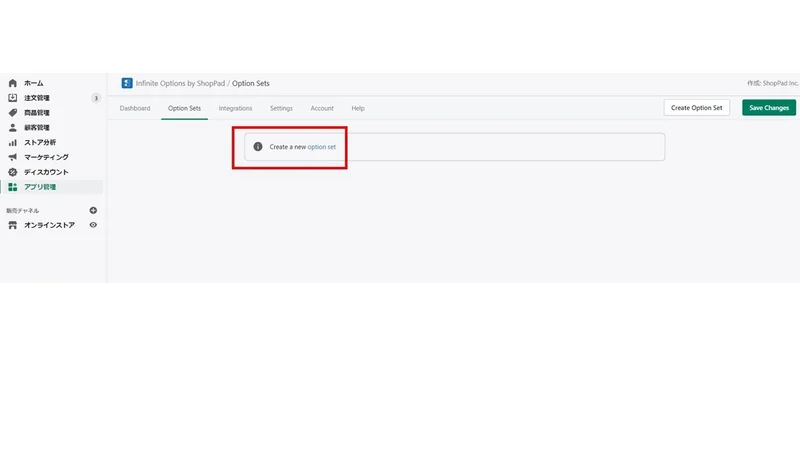
「Create a new Option set」を押下します。

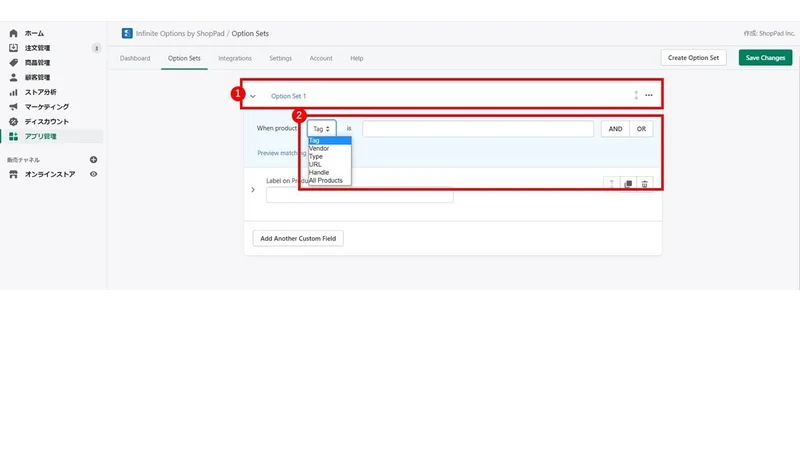
①「OptionSet1」は何でも構いません。これから作成するオプション名を入力します。「商品Aのオプション項目1」とかでOKです。
②は条件設定です。「Option Set 1表示させる商品の条件を設定します。登録済みの各商品に付与している「Tag(タグ)」「Vender(ベンダー)」「Type(タイプ)」「URL」「Handle(ハンドル名)」「All Product」から条件が1つの場合は1つ、複数ある場合はorかandで複数条件を設定します。
例えば、「ベンダーが●●商店、Typeがバッグの商品に出すオプション項目」の場合は、「Vender=●●商店、and Type=バッグ」のように設定すると、●●商店のバッグの商品ページにのみ、OptionSet1の内容が表示されようになります。

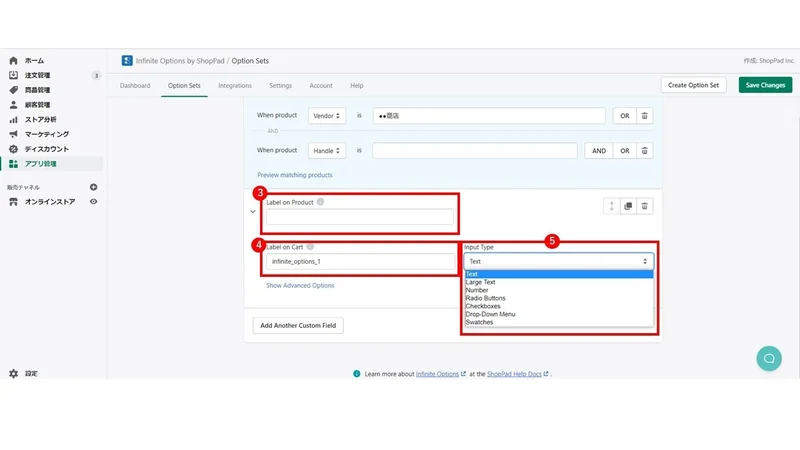
③「Label on Product」は実際に商品ページに表示されるオプション名になりますので、適切なオプション名を入力します。例)サイズ、色など
④上記③と同様「Label on Cart」はカートページに表示されるオプション名です。
※③と④は同じ名前で問題ありません。
⑤ Input Typeはオプション表示の種類です。以下から適宜選択します。
Text
Large Text
Number
Radio buttons
Check Boxes
Drop Down Menu
Swatch
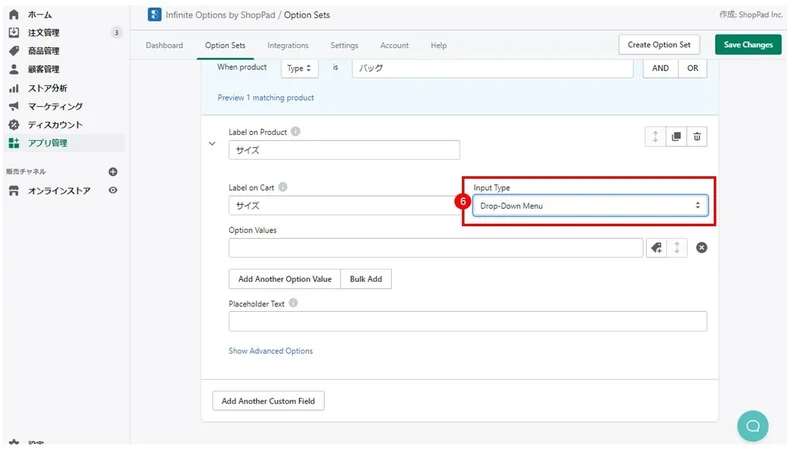
この記事では、バッグのサイズをDrop Down Menuでオプション設定をする場合の流れを説明します。

⑥InputTypeからDrop Down Menuを選択すると、OptionValuesを入力する枠が出現します。こちらにバリエーションを登録していきます。


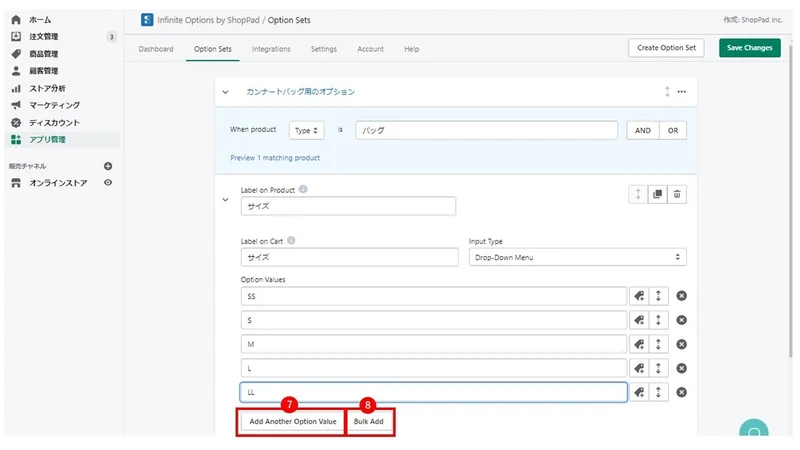
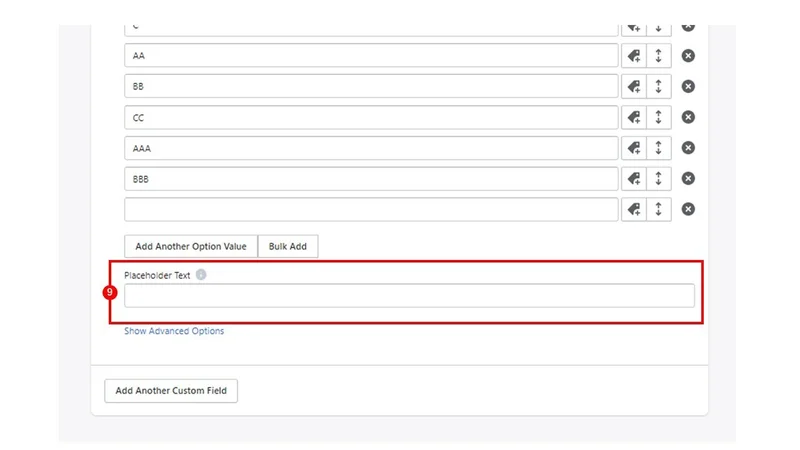
⑦Add Another Option Valueを押して、必要な数のバリエーションを入力します。
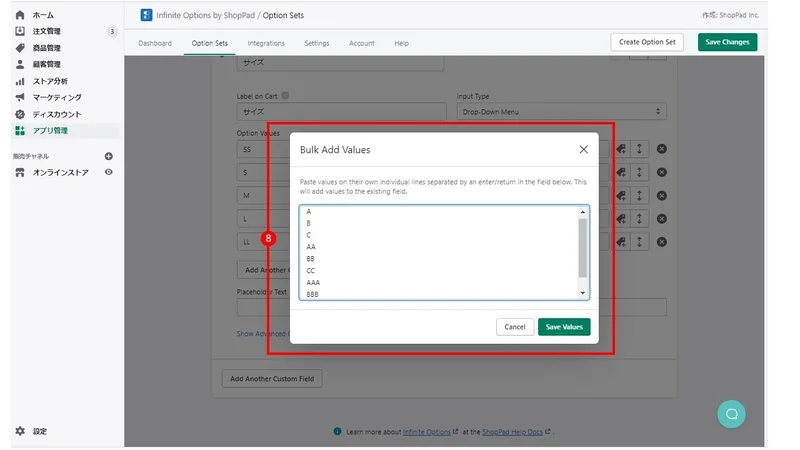
⑧BulkAddを押すと出現する枠内に一気にバリエーションを登録することもできます。大量にバリエーションがある場合はこちらが便利です。
※各バリエーション入力枠の右端の×マークを押すとバリエーションの削除、その横の矢印マークでバリエーションの表示位置を入れ替えできます。

⑨Placeholder Textには注意書きを入力することができます。

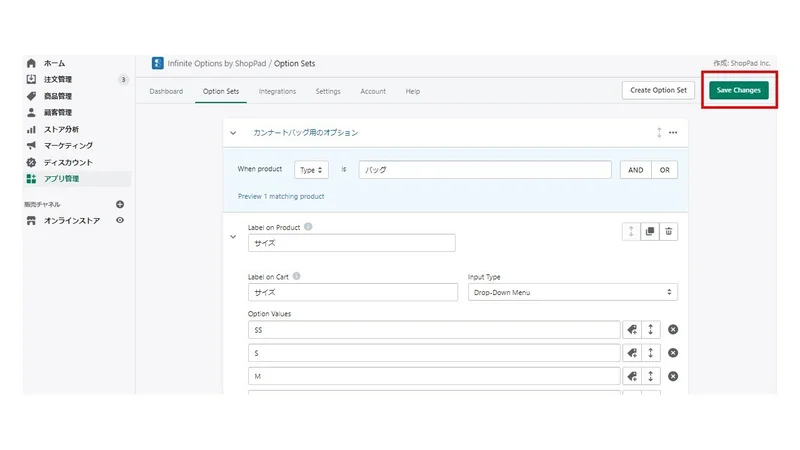
設定ができたら右上の「SaveChanges」を押して設定完了です。
実際の商品ページに設定したオプションが反映されていることを確認しましょう。
3 Infinite Optionsのメリット・デメリット
最後にInfinite Optionsのメリット・デメリットを簡単にまとめます。
メリット
・設定が比較的簡単
・オプション設定の種類も豊富
デメリット
・無料プランがない(以前は無料の時代もあったようです)
・設定画面およびヘルプは英語が必要
とはいえ、月1,000円そこそこで商品ごとに複雑な設定ができるので、こういう機能が欲しかったというストアオーナーさんにはよいアプリかと思います。
今回は最も簡単な設定方法についてご紹介しましたが、次YAMATOに余力があれば、他のオプション設定例もご紹介したいと思います。





