初心者に向けたLiquidについて②
最終更新日: 2025.01.22

こんにちは!
駆け出しコーダーとして日々業務に励んでいるR.Aです!
私自身2回目の投稿になります!!
前回の記事では
■Shopify、Liquidとは何か??
■Shipifyのアカウント作成の手順
上記の2項目について投稿いたしました!もしまだ読んでいないという方がいましたらぜひ一読ください!
Shopifyはテーマを決めて、管理画面からカスタマイズするだけでオリジナルのショップを立ち上げることができますが、”アイコン追加”や”文字の色を変えたい”などの場合はコード編集からLiquidでコード編集して変更していかなくてはいけません。
私自身、依頼が来た時などLiquidのコードを編集しているため、コーダー目線で抑えておくべきポイントについてまとめていきたいと思います!
今回はShopifyを構成するテーマファイルのディレクトリについて進めていきます!
1 コードを編集する画面を開く
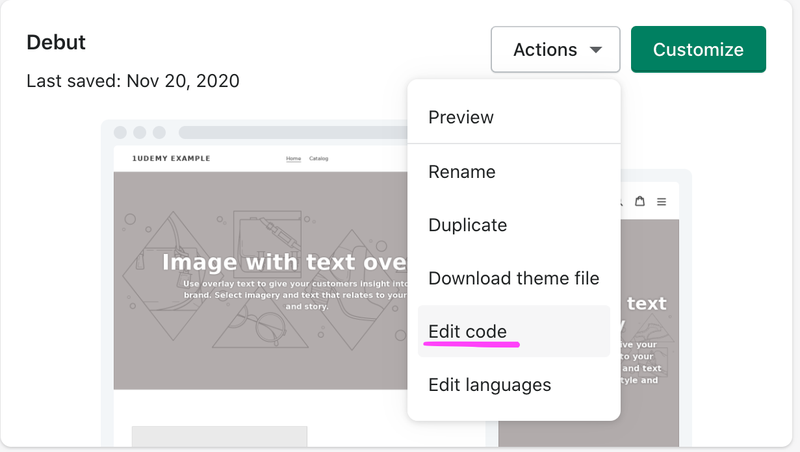
Liquidのコードを編集するために管理画面から、Actions→Edit codeを開きます。
上記の手順を踏むとLiquidを編集する画面が表示されます。

2 ディレクトリを構造をみてみよう!
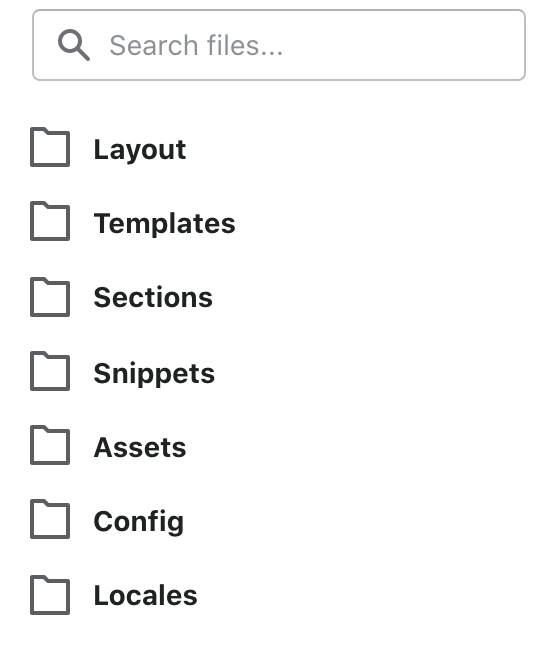
コード編集画面を見ると下記のような左側にあるディレクトリ構造で構成されていることがわかります。

最初上記をみてもよくわからないと思うので、上のディレクトリから順番に説明していきたいと思います。
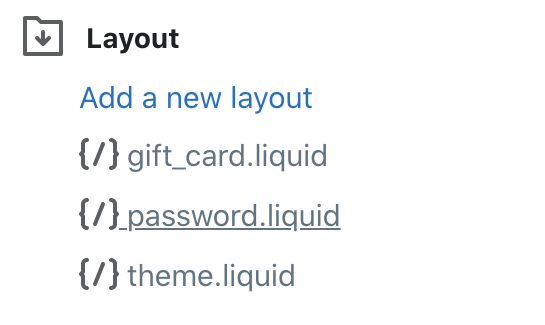
■Layout

Layoutは、大元となるtheme.liquidのファイルが格納されています。
theme.liquidはサイト全体に適用されるHTMLファイルとイメージしていただくとわかりやすいかもしれません。
また、このファイルから”header”や”footer”の大枠となるテンプレートで
いわゆるindex.htmlのようなものです。こちらのファイルからheaderの各ファイルやcssファイル、jsファイルを読み込んでいます。
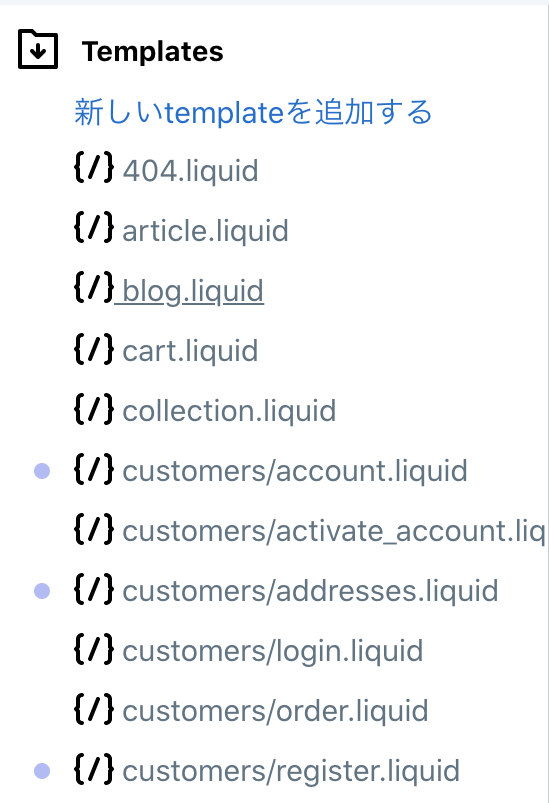
■Templates

Templatesはページによってページの種類によってはめこむページです。
上記で具体例を表すと、
・404.liquid:404ページテンプレート
・collection.liquid:カテゴリーページ
・customers/login.liquid:ログインページ
上記の通りになります。
このテンプレートはオリジナルで設定できるので、カテゴリーページをカスタマイズしたい場合は、collection.liquidファイルをテンプレートでコード編集すれば設定できます!
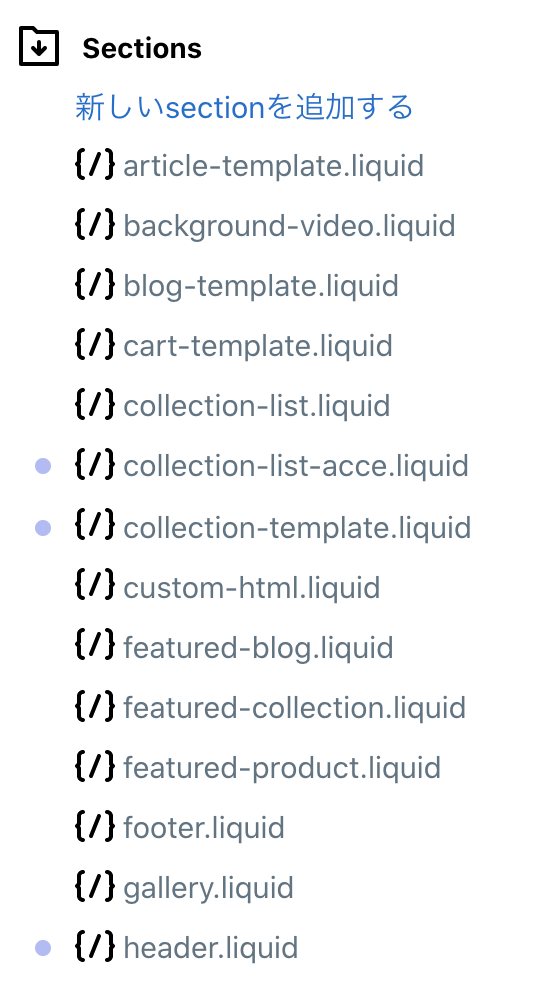
■Sections

Sectionsはそのページのsectionごとで構成されるファイルが格納されています。
ファイル名をみていただくと確認できますが、header.liquidやfooter.liquidなどがいい例です。
headerのアイコンを変更したい、footerのメニューについて修正したい
といった場合は上記のファイルからコード編集することで実現することができます。
少し戻りますが、Layoutの箇所で説明したところで、theme.liquidファイル内に{% section ‘footer’ %}と記述することで、このsectionsディレクトリ内の”footer.liquid”が読み込まれるようになる構造となります。
まとめ
今回の記事では
■Liquidのコードを編集するための手順
■ディレクトリ構造の解説(Sections)まで
上記2点を解説いたしました!次回はディレクトリ構造の続きから進めていきたいと思います!
それではまた次回の投稿をお楽しみに!





