【Shopify】『ロケーション』が存在する理由【店舗?倉庫?】
最終更新日: 2025.01.21

夏がキター!!!
と言うだけでうかれてやがるマルボロです。
ただねぇ・・・
今年はあんまどこにも行けないかもねぇ・・・。
さて今回は、
Shopifyの設定で『あんまし設定することが無い設定項目マルボロ脳内選手権』No.1に輝く『ロケーション』設定についてです。
『ロケーション』設定について触れてる記事あんまし見たことない。
やっぱみなさんあんま設定する機会ないんじゃないの。
ただ、案件によってはとても重要になってくる『ロケーション』設定。
一体何が出来るのかを今回お伝えします。
『ロケーション』設定って何ができるの?
『ロケーション』て言葉が分かりづらいですが、要するに商品を出荷したり受け渡したりする場所をここで設定します。
そしてなぜ『あんまし設定することが無い設定項目マルボロ脳内選手権』No.1なのかというと、ストア所在地から商品出荷する場合は、わざわざ設定の必要が無いためです。
そしてマーチャントの大半はこれに当たります。(マルボロ調べ)
当てはまらない場合『ロケーション』で何が出来るかというとこんな感じ
●『ストア所在地』以外の外部倉庫から出荷する設定
●リアル店舗があってそこで商品の受け渡しをする設定
なのでストア構築に取り掛かる前に商品の出荷をどのように行うか、マーチャントに確認してください。
それぞれ解説しますね。
『ストア所在地』以外の外部倉庫から出荷する設定
例えば日用品などの「小型商材」は『ストア所在地』、棚や家具などの「大型商材」や「消耗品」は外部倉庫で保管・出荷する場合とかは、外部倉庫2か所分を追加設定します。
追加は『ロケーション』 → 右上の「ロケーションを追加する」ボタンから行います。
設定内容はいたって単純で「ロケーション名」と「住所」です。

※『ストア所在地』=「本社倉庫(デフォルト)」、『神奈川倉庫』=「大型商材」、『千葉倉庫』=「消耗品」として設定した体で見てください。
あれ?倉庫3か所追加じゃん?
…違うんです。
『ストア所在地』からの出荷がある場合、『ストア所在地』で設定した住所がデフォルト倉庫としてセットされるため追加は2か所です。
デフォルトで使用する倉庫は後で変更できます。
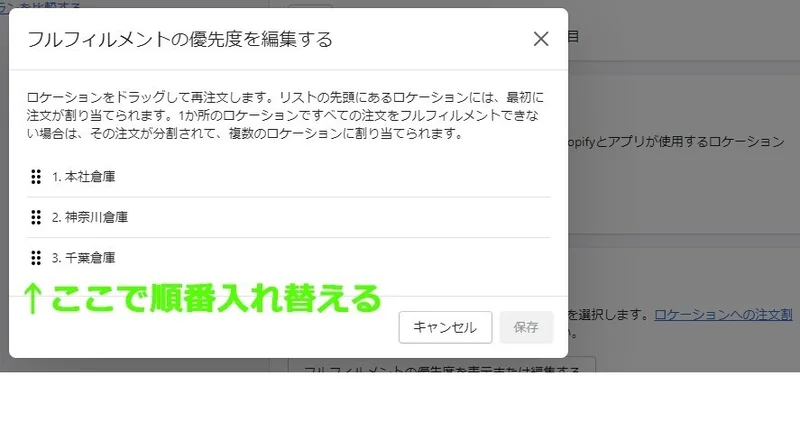
また、今回の事例では商材毎に出荷倉庫が違うので当てはまりませんが、全部の倉庫で同じ商材の場合などは、『ロケーション』に出荷の優先順位が付けられます。
本社の在庫がなくなり次第、神奈川倉庫から、その次は千葉倉庫から出荷というように。

また、Basicプランだとロケーション設定数が4か所までです。
4か所以上店舗や倉庫設定が必要な場合Standard(5か所まで)やPremium(8か所まで)プランになりますので、事前にマーチャントに告知が必要です。
あとこれは次回に解説しますが、送料が全国一律料金じゃない場合、結構な工数取られます。
『ロケーション』毎に設定必要だからね!
リアル店舗があってそこで商品の受け渡しをする設定
リアル店舗があり、そこからの出荷を行う場合倉庫と同じ設定をすればOKです。

ただ、ストアで購入して商品の受取りをリアル店舗で提供する場合、「店頭受取り」設定をする必要があります。
その場合は『ロケーション』と『配送と配達』の2か所設定します。
『ロケーション』設定では倉庫の時と同じでリアル店舗の名称や住所を設定します。
『ロケーション』追加後、『配送と配達』に追加した『ロケーション』が出現しますので、ここから店頭受け取り設定を行います。
言うてラジオボタンをポチっとするだけですが。

ポチっとすると「店頭受取を提供する」にステータスが変更されます。
この変更が行われると、チェックアウト画面で「発送」なのか「店頭受取」なのかお客様が選べるようになります。

「店頭受取」設定が済んだら、『通知』の『店頭受取』と『店頭受取済み』メールもカスタマイズしましょう。
また、店頭受取関連メールは手動送信が必要になります。
店頭で在庫を引き当て、お渡し準備が完了したステータスと、実際にお客様が受取りに来たステータスでメールを送信します。
こちらも運用スキームに組み込む必要があるので、マーチャントとすり合わせておきましょう。
まとめ
意外といろんなことを設定しなくちゃならない『ロケーション』。
いじらない時は全く見向きもしませんが、いざとなった時覚えておいた方が良いですよね!
週2で更新してるもんで、だんだん記事のネタがマニアックな領域に深堀りつつあるカンナートnoteですが、これからも質の高いShopifyネタをお届けしますのでフォローよろしくお願いいたします♪
そして「スキ」をポチっとオナシャス。
次回はこの『ロケーション』をさらに深堀って『在庫』『仕入』『商品情報』なんかに与える影響について記事にしていきます。
マルボロでしたー





